In this interview, the New York-based multidisciplinary designer shares his love for design and gets into the details of creative coding and generative typography.
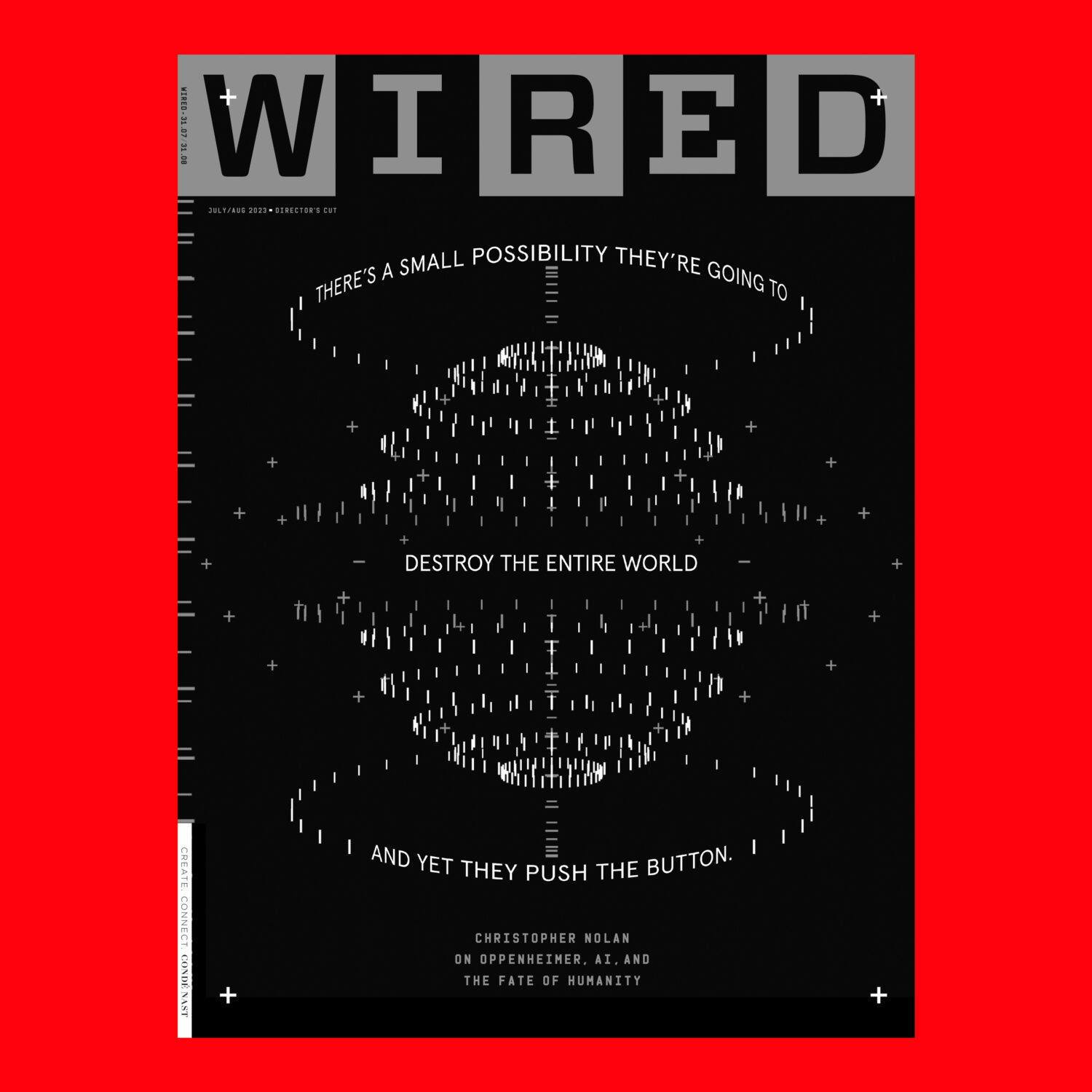
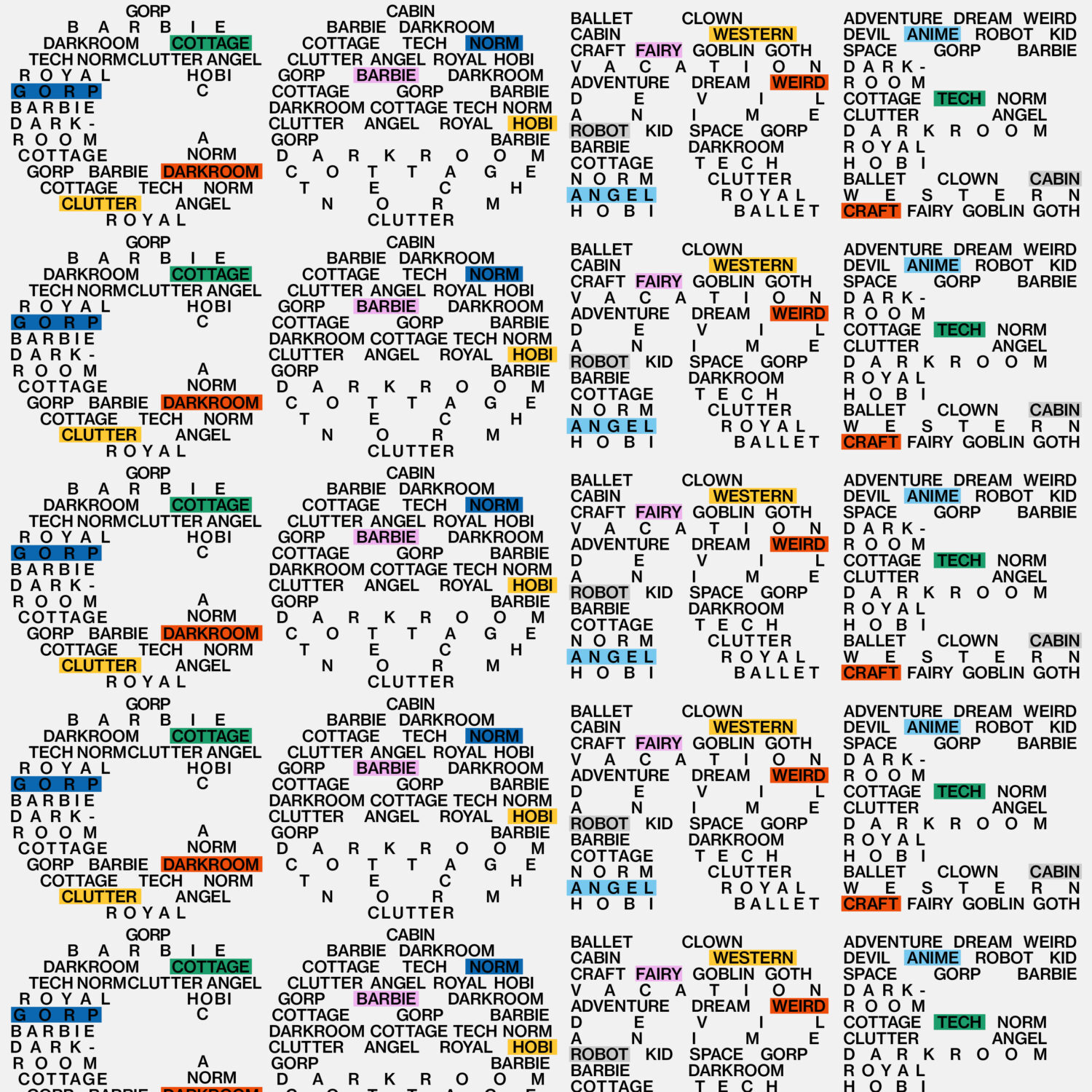
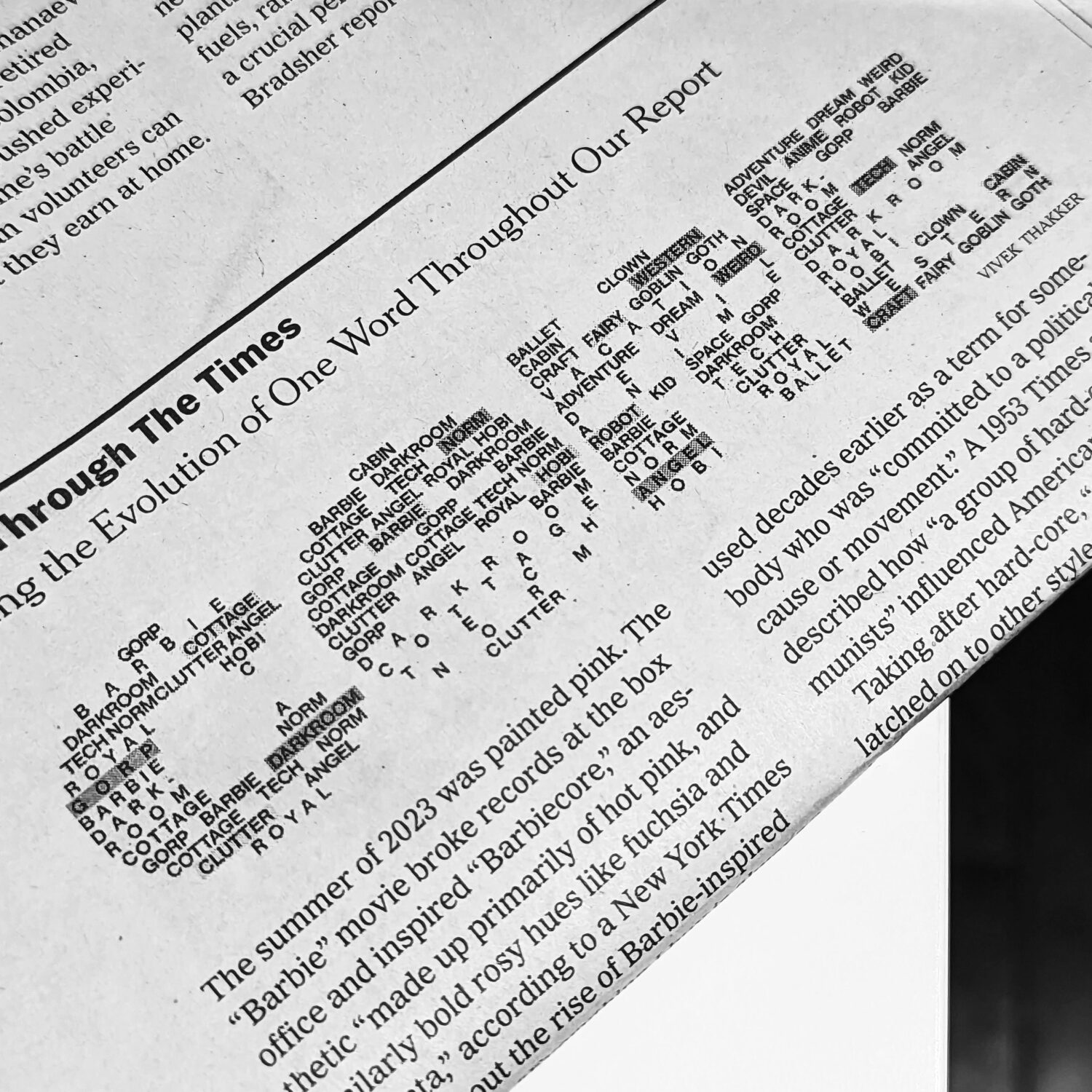
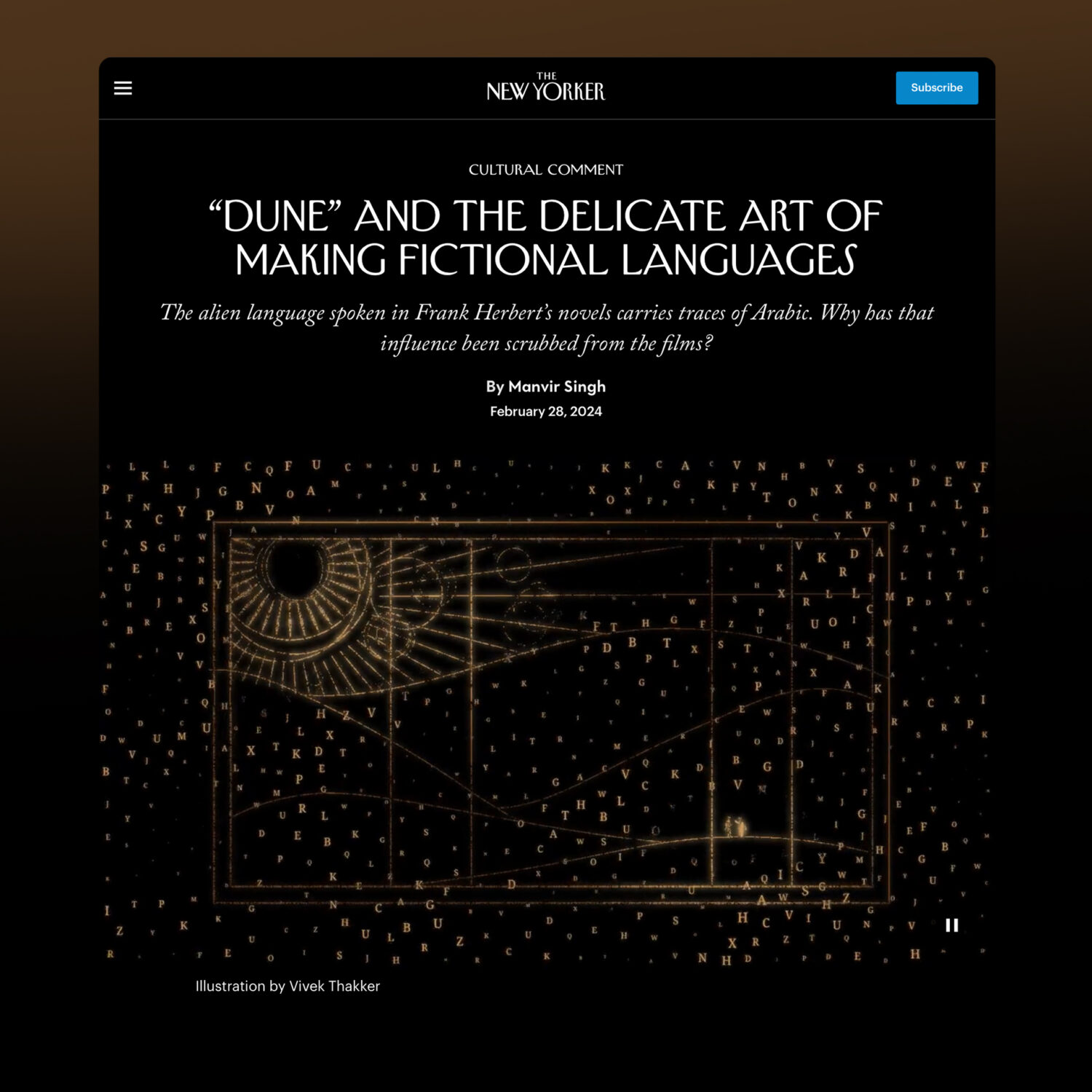
If you’re an avid reader of The New Yorker and The New York Times or a fan of techy articles, you’ve likely come across Vivek Thakker’s work. One of Thakker’s most notable works was designing and illustrating Wired Magazine’s July/August 2023 cover—a visualisation of Christopher Nolan’s thoughts on the intersection of the Atomic Bomb and AI. The latter and his most recent illustration for The New Yorker’s “‘Dune’ and the Delicate Art of Making Fictional Languages” story probably aligns most with his taste.




Thakker is a cinephile who hopes to one-day “design or art direct title sequences for a TV show or movie. “More specifically, sci-fi fuels his creativity the most, as it is quite the experimental genre. “It constructs entire unique worlds, complete with their complexities and aesthetics, out of a few compelling “what if?” questions,” shares Thakker. “Much of sci-fi is created by envisioning near futures with certain aspects altered. As a designer, this inspires me to pose the right questions and imagine unique worlds and futures.
I asked him why design matters to him, and the response that stood out to me the most was to “give form to the abstract.” When looking at Thakker’s work, you can tell how storytelling influences his work, given the subtle details and thematic nods he includes in all of his work, regardless of the difference in topic. While his work might seem systematic and digitally polished, it’s rather experimental, as is his creative process.

As a creative coder who works with generative typography, Thakker doesn’t jump into a software-led design process immediately. Thakker approaches design with a “problem-solving mindset” with “ two distinct phases.” Much like most designers, Thakker focuses on researching and observing the brief at hand before jumping into design in his first step. With larger projects that include branding, communicating the values of brands and products comes first. Meanwhile, with editorial illustration projects, the focus is rather on enhancing article themes. In short, his first step answers the question, “Is there an established visual vernacular that I can utilise?”
With the second step comes experimentation: “During the early stages of my project, I prefer to visualise and sketch my ideas, even though my sketches may resemble doodles. I occasionally print out my in-progress work and sketch over it. I find that this process helps me think more quickly and decide on the edits I want to make,” he shares. “However, I do not cling too tightly to my initial ideas. Instead, I allow the creative process to guide me, which often leads me to a much better place than where I started.”


When discussing creative coding and generative typography, it’s easy to think of computers and AI as the sole producers of creative work, which is not entirely accurate. Thakker explains that AI is only one of the tools for generative typography. Yet, there are other methodologies, and he prefers to use AI as a mood board generator. “It is good at generating a lot of random images, and it is fun to play with but [the generation of these] random images does not always mean good design. While it has sped up the creative process, it takes many iterations and prompt editing to align the output with your vision.”
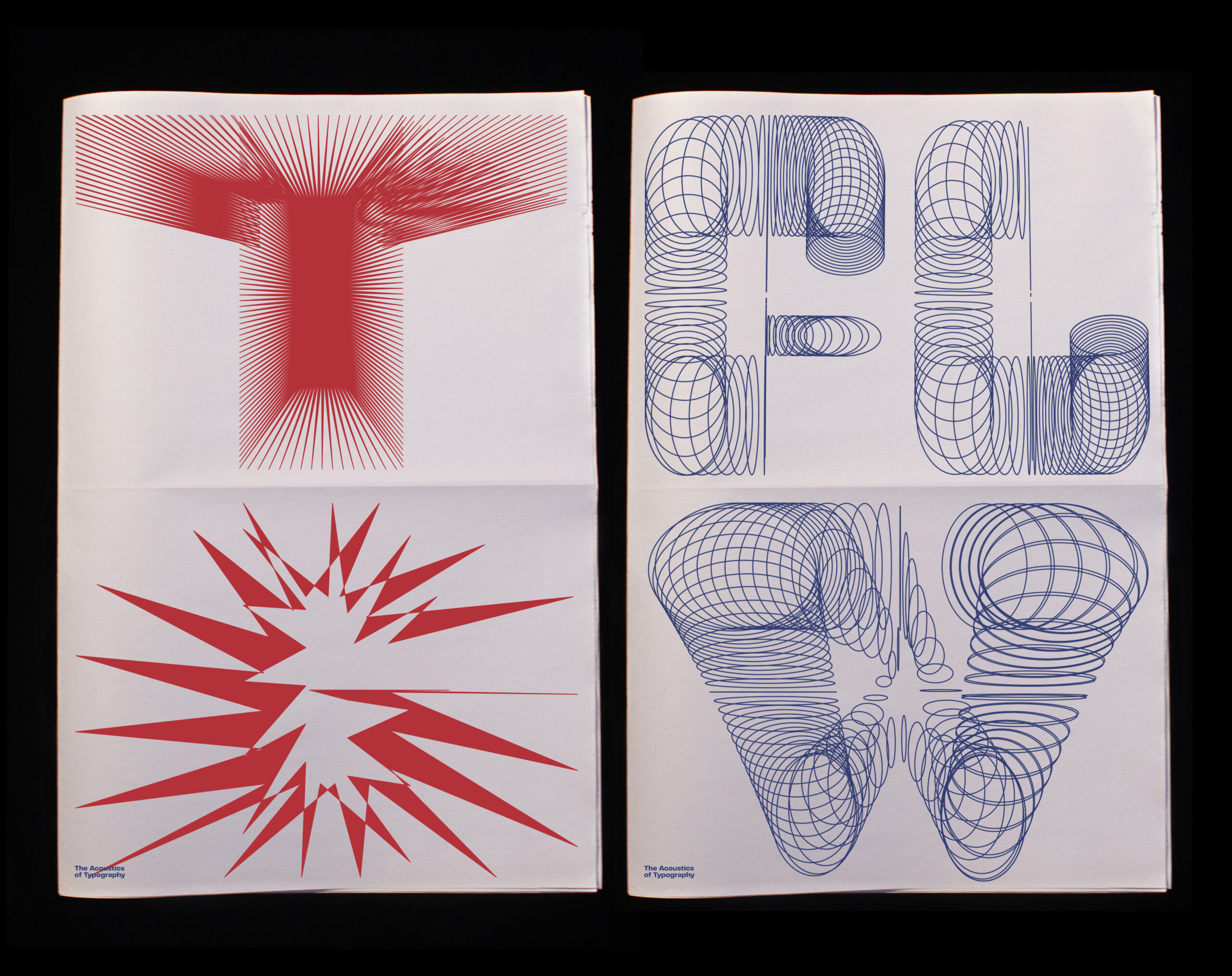
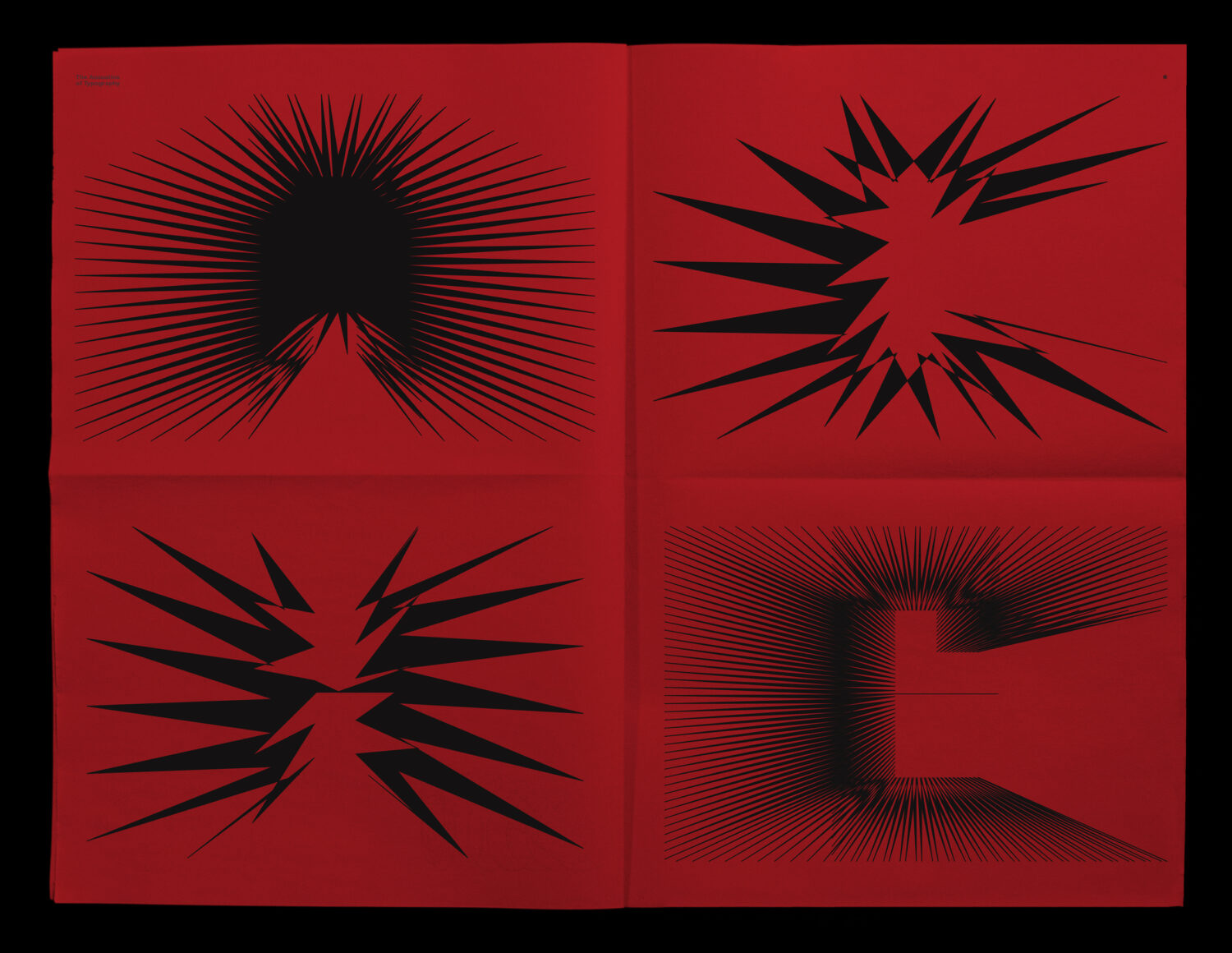
As for creative coding, Thakker has been “fascinated by code-based visuals” since encountering Hungarian artist Vera Molnár’s work. But it was only in 2019, during his year-long MFA thesis at MICA, that he finally had the opportunity to experiment with code. “What I like most about coding and libraries like p5 or Processing compared to other design software is how adaptable they are. There are no set rules; only the ones I set, which gives me immense possibilities for experimentation. It allows me to design my tool and use that tool to design my visuals.”
However, he’s been “very hesitant” to label himself as that lately for two reasons. “Firstly, I’ve always felt that I’ve only scratched the surface and haven’t yet acquired enough knowledge. Secondly, I’ve always considered myself a conceptual designer who uses any necessary tool to achieve the desired outcome,” shares Thakker. But with that said, he has had more opportunities to use coding in illustration projects and is trying to promote himself more to get similar projects.

While experimenting with different modes of design, typography remains a crucial element. As someone who loves type, Thakker constantly thinks of integrating it early on and sometimes even basing the concept strictly on type and its language.
That said, it isn’t easy to pinpoint his “go-to fonts” as he prefers distinctive combinations and modifies the type design to enhance the concept, as seen in his recent New Yorker pieces about the languages featured in Dune. “The initial concept was to showcase multiple languages that influenced the source material, including Arabic, Hebrew, French, and others,” shares Thakker. “As a result, I chose to go with Noto Serif, as it encompasses all the necessary scripts for the project and has been designed to work in a multi-lingual setting. Despite a later shift in concept to focus solely on the Latin script, Noto stayed.”

After all, his work originates from his passion for experimenting with various methodologies and implementing that mindset into all design aspects, including typography. Thakker finds it the most exciting and rewarding part of the process as it helps push his boundaries to what’s possible. “I love experimentation. It often leads me to unexpected and serendipitous discoveries.”
Thank you, Vivek Thakker, for sharing your insights and inspirations. To keep up with Thakker’s latest work, make sure to follow him on Instagram @vivek_thakker
Read more of our kinetic typography features here.