Gian Italiano (@italiano.jpg) is a designer and developer based in the UK. Without having had any formal training, Gian’s been learning and developing his practice on his own; taking whatever he can from books and the internet and emulating works he finds inspiring. ‘At this early point in my career it’s mostly all personal work, which allows me to focus on experimenting with different styles without worrying about the pressure that comes with a client or brief’, Gian tells us. ‘For now I’m really just trying to find what I enjoy doing, which over the past few months has definitely been somewhere along the intersect between design and code.’

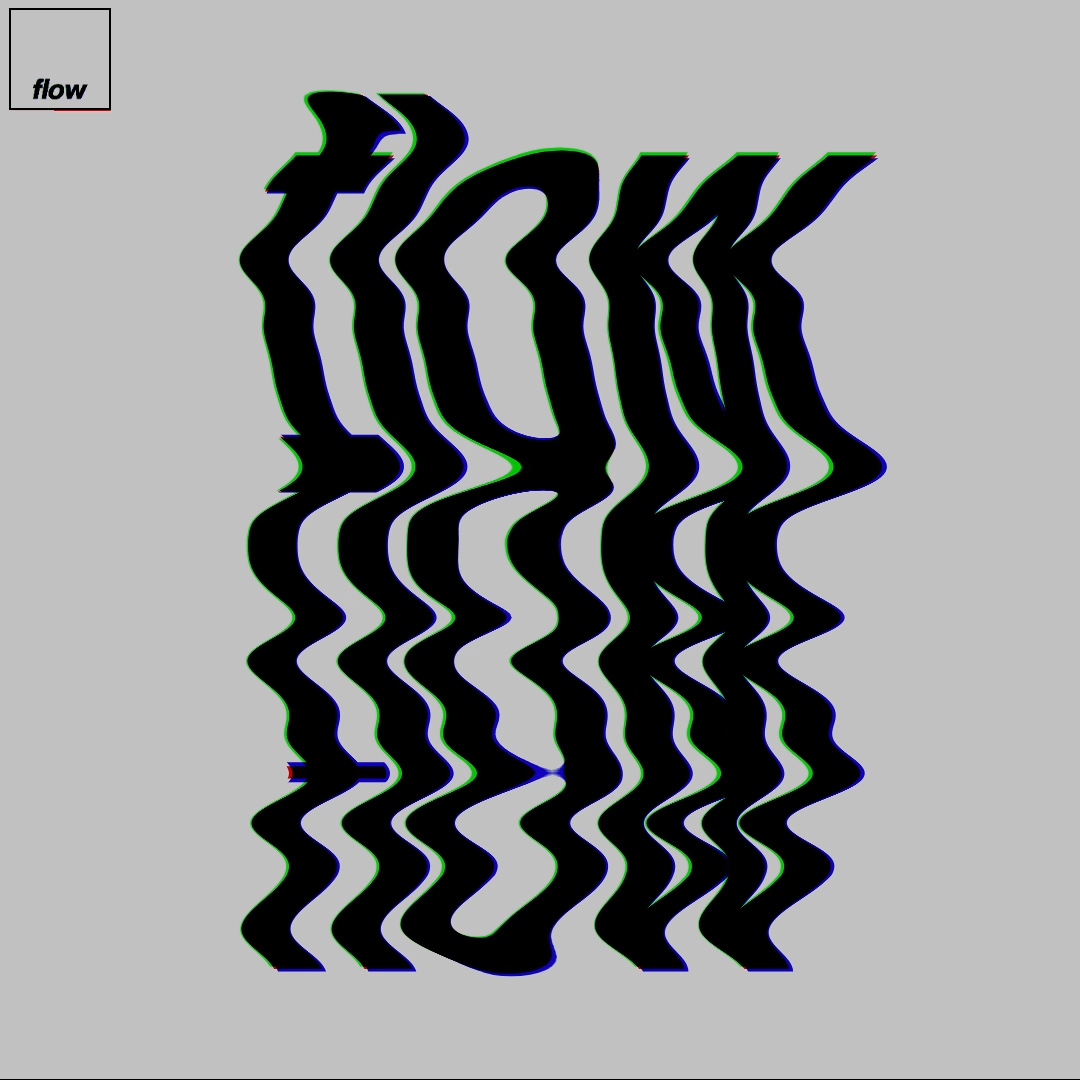
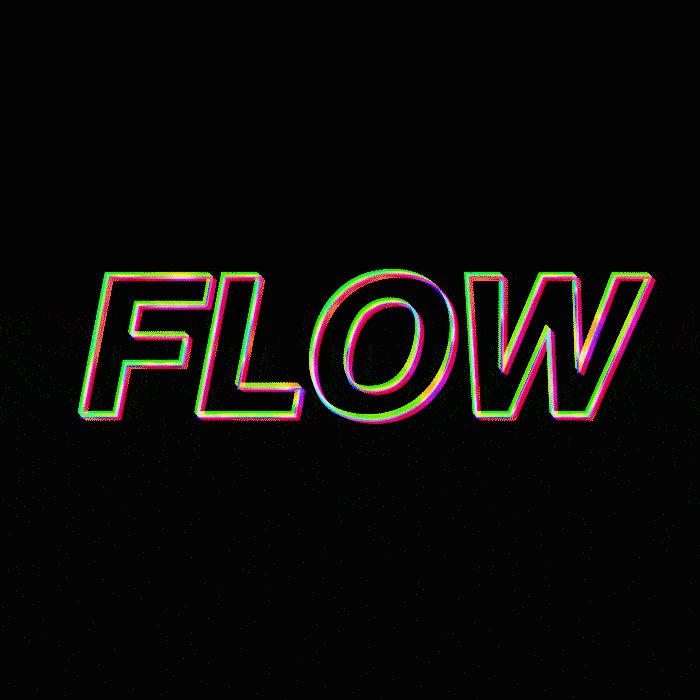
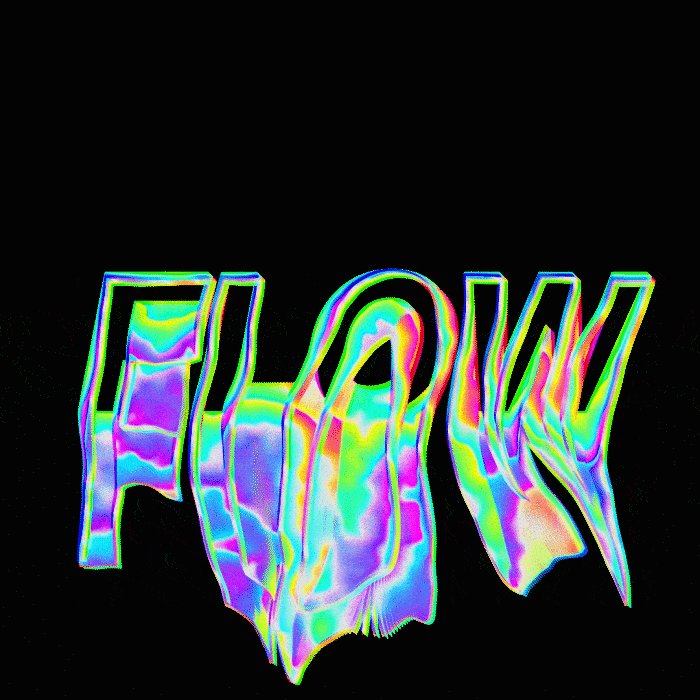
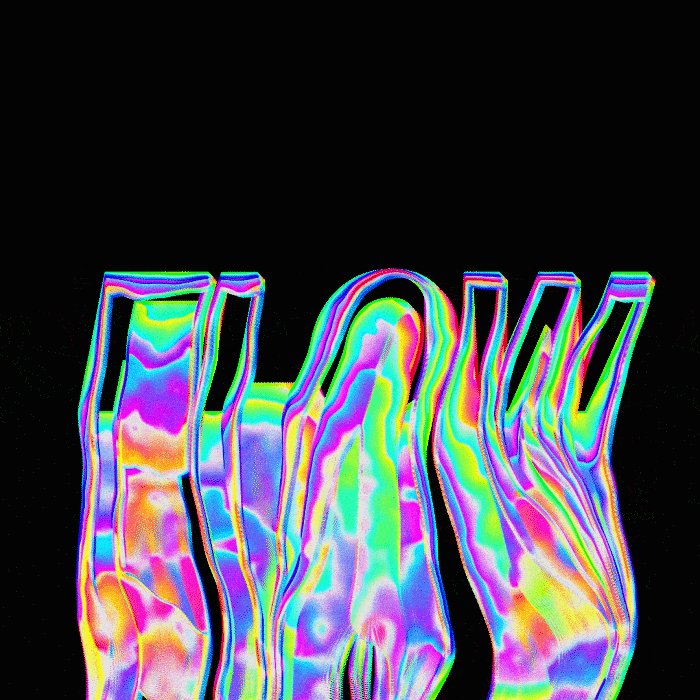
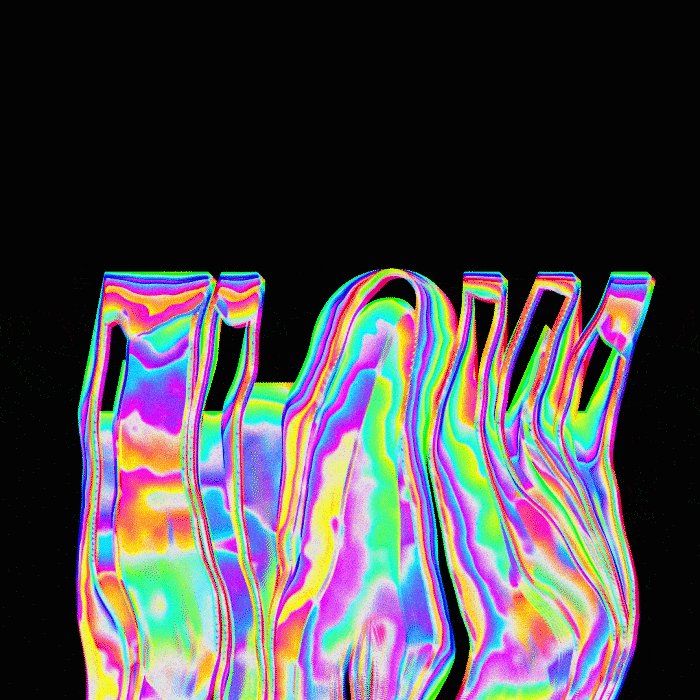
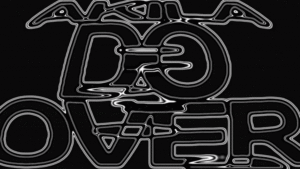
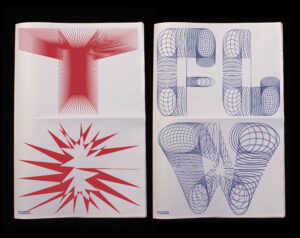
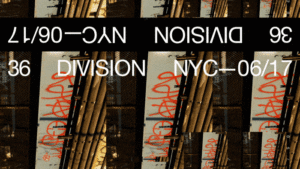
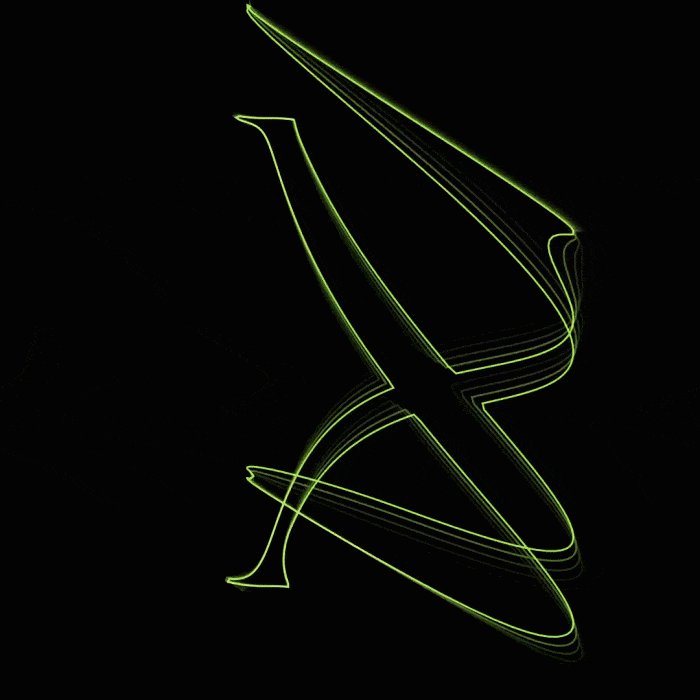
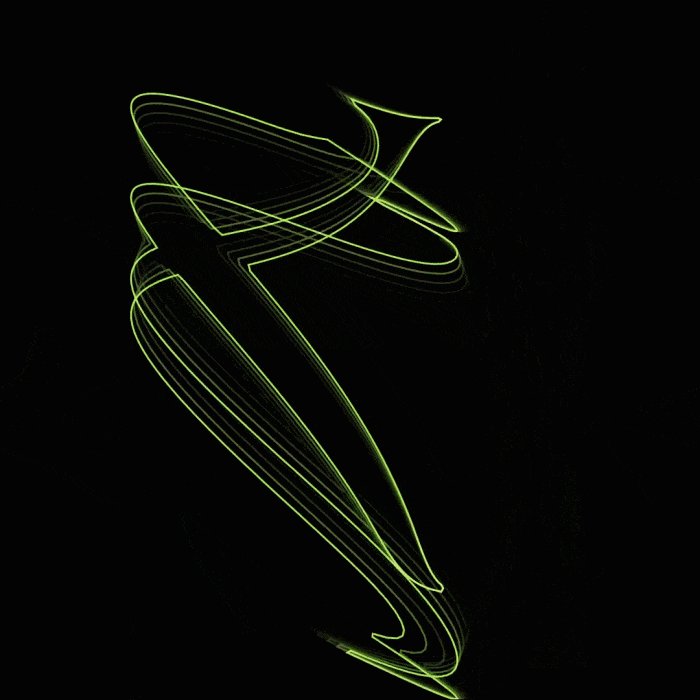
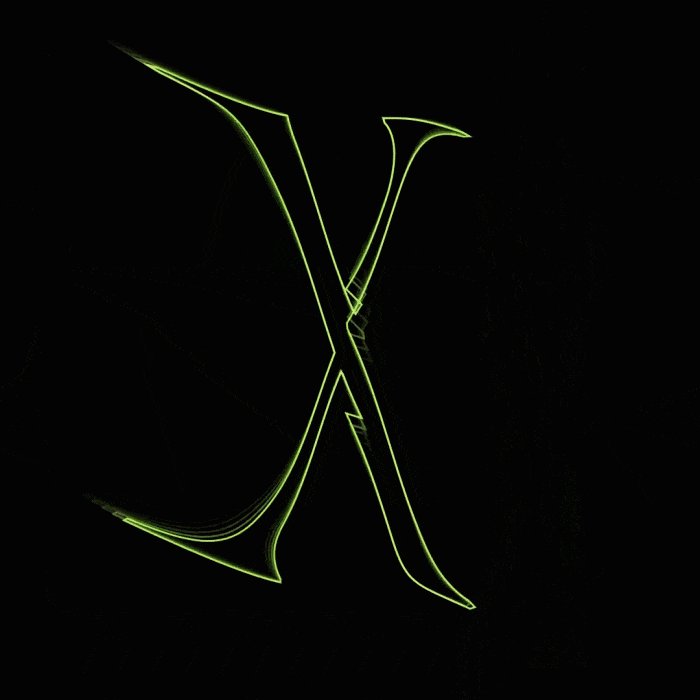
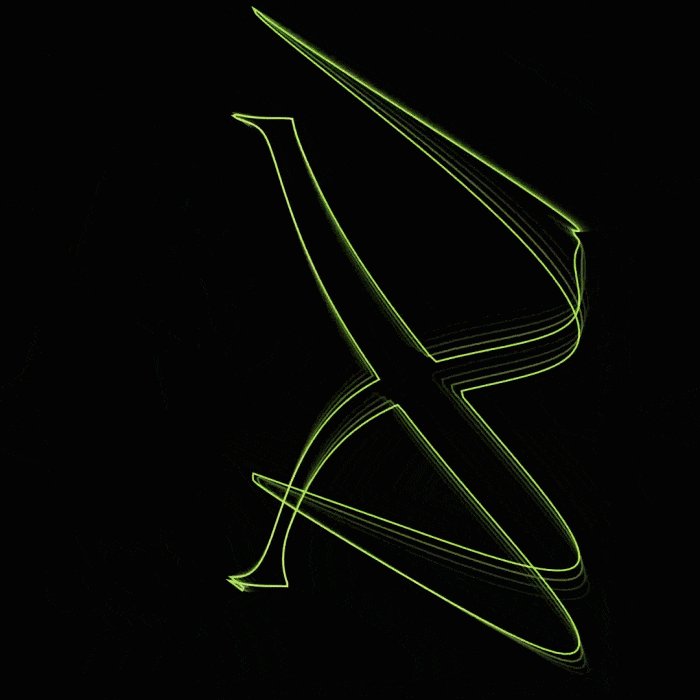
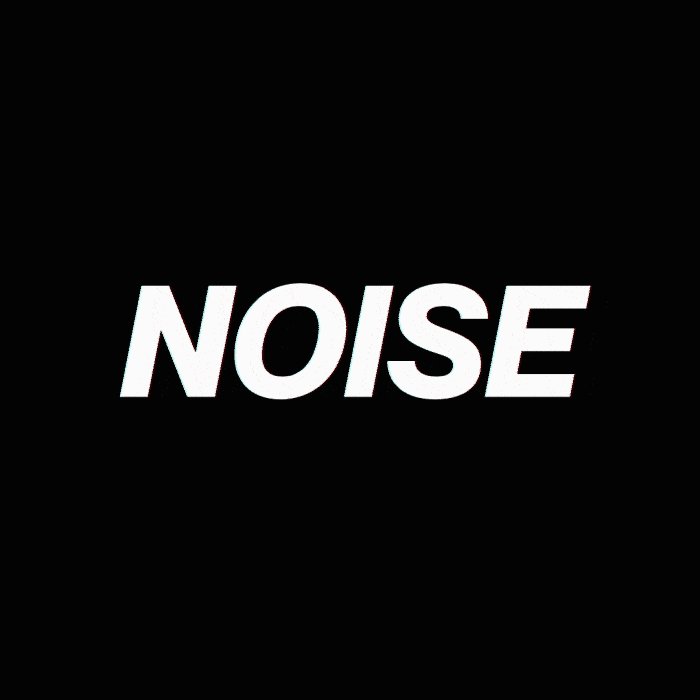
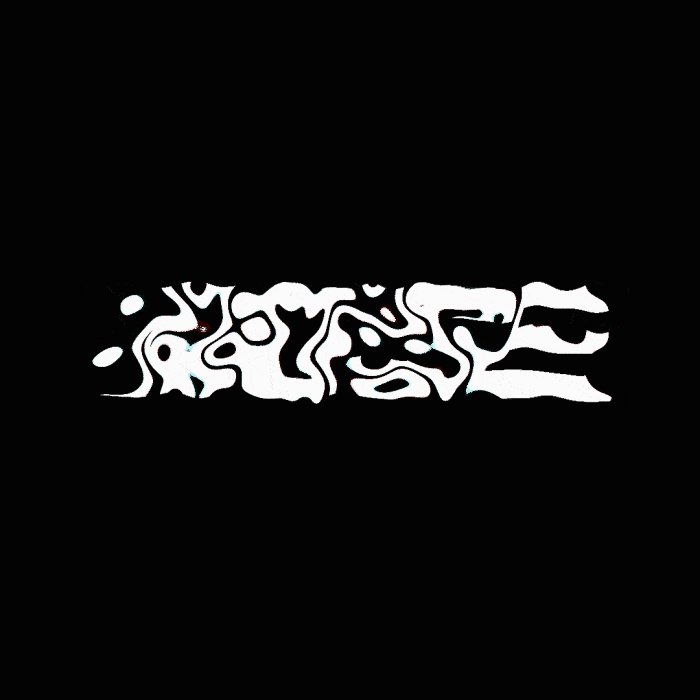
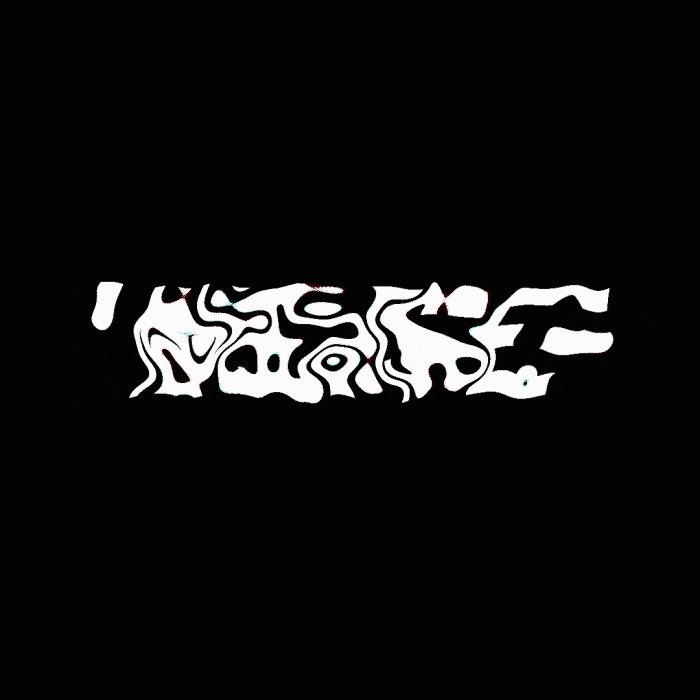
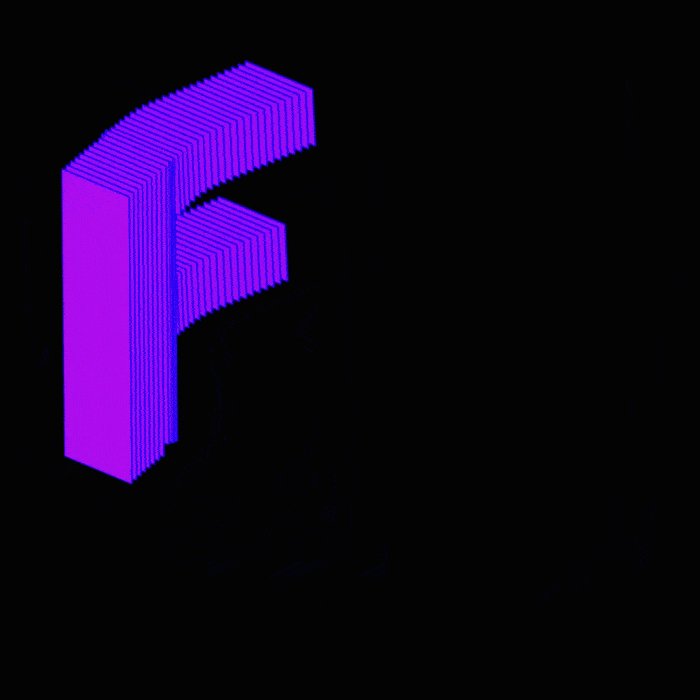
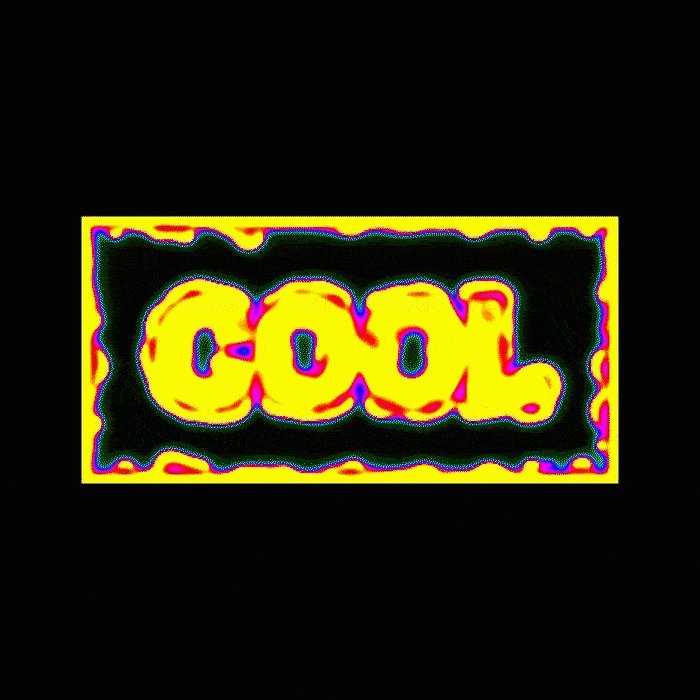
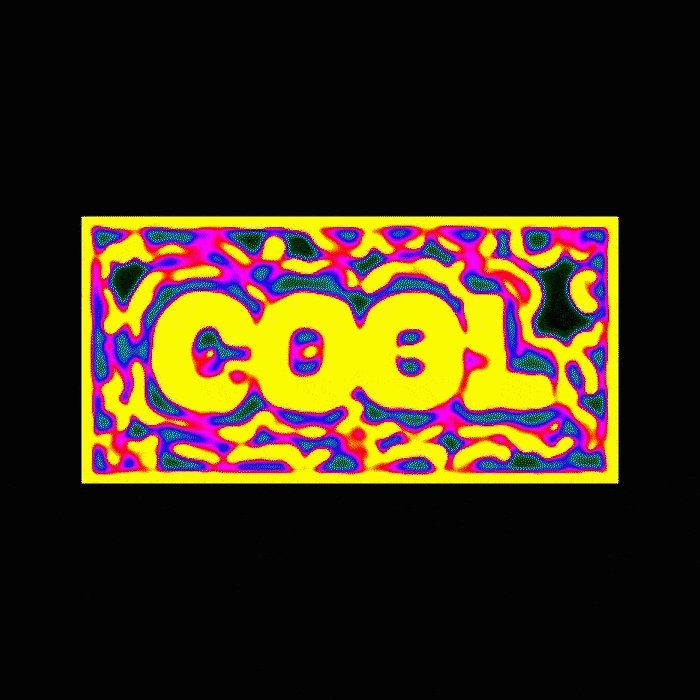
Much of Gian’s work explores the shapes and from of type; stretching letterforms to evolve and develop new images. ‘Typography, and more specifically experimental typography and using type as image are definitely the areas of design that I’m most interested in. A lot of the work I do is taking a typeface and its underlying vectors and overall shape and transforming it or using it as a basis for another image’, the designer clarifies. ‘I guess what I enjoy about motion type is that I can worry less about playing it safe and sticking to the rules of typography and get straight on to breaking them and focusing on the movement.’

We’re obsessed with Gian’s explorative motion type, so we wanted to know a little more about how he goes about selecting fonts to work with. ‘I’m always having a look at open source typefaces and foundries, and particularly love Velvetyne and Collletttivo. I’m also a big fan of Pangram Pangram’, the designer explains. ‘Selecting a font to work with comes down to balancing practicality and style. Some fonts might work better or have better performance than others for a certain animation, and my process is often just testing a bunch of them out and trusting my eyes as to what looks good.’

Gian’s niche is following a path of looking at the intersection of typography and code, which requires its own ever-growing set of technical understanding and skills. Delving deeper into the tools he uses, Gian explains ‘I mostly use an open-source JavaScript library called p5.js to make my motion pieces. I’m drawn to using code over more traditional tools like AE, C4D or Blender because I love the ease and speed at which I can iterate over ideas and then render their results instantly, not to mention the granular control that comes with coding on the browser canvas. Of course it has its limitations, simple things like exporting a video is more difficult, and it’s 3D capabilities aren’t the most sophisticated (but other libraries like three.js can cater to that). In the end some things might be a lot less hassle to do in AE or C4D, but honestly I enjoy the challenge’.

‘Another aspect I love about using code to design is that I feel there’s much more openness around the sharing of knowledge and techniques within the community’, Gian continues. ‘I guess that stems from the open-source roots of many of the libraries and tools developers use, plus the transparency between the final piece and the underlying code that created it.’


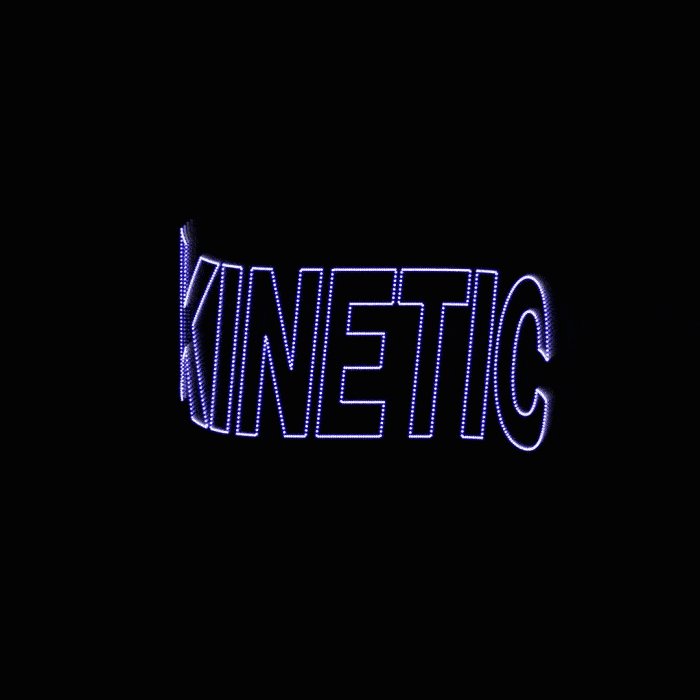
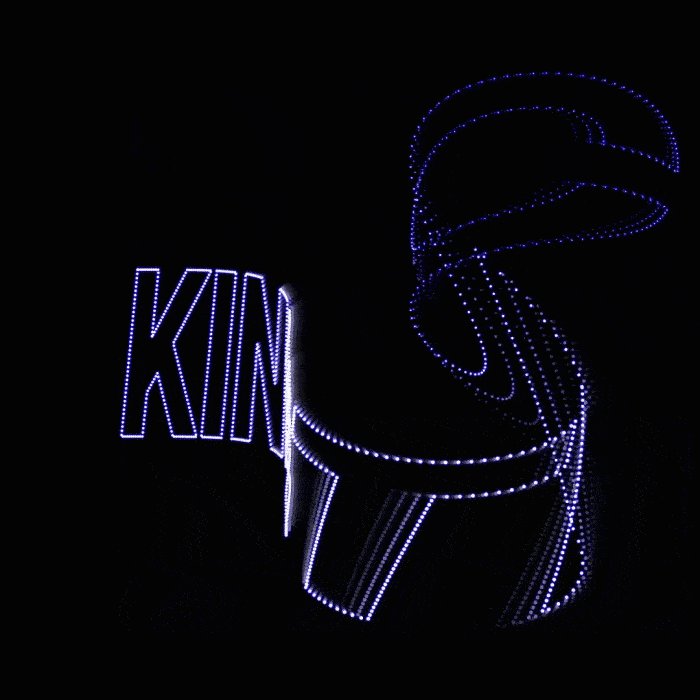
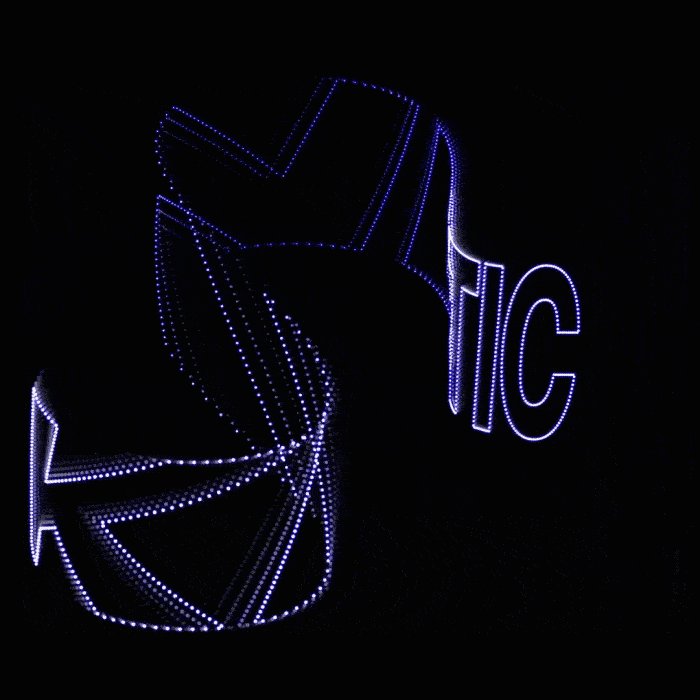
We really love Gian’s 36 Days of Type series, which the designer tells us allowed him to really expand his horizons, explore different tools for code generated kinetic type and cultivate an everyday practice. ‘Even though it was just a side project’, Gian tells us ‘it’s the one that’s taught me the most, connected me with a lot of other amazing designers and coders and pushed me towards an area of design I want to continue exploring’.

Gian also highlights DIA Studio as a big source of inspiration when he first started looking into code-generated kinetic typography and urges designers approaching this area of design to be patient with themselves. ‘As someone who didn’t get a degree in graphic design or go to art school, at times I still can’t help but feel like I’ve “lost time” and need to make up for it as quickly as possible by grinding hours learning or working on projects, to the point that I often get burned out and end up leaving work unfinished’, he explains. ‘My advice would be that it’s okay to take your time and that it’s okay to take breaks when you need them, the work will still be there when you get back. Also something that ties back to the latter point, pick a folder/file structure/naming convention for your design work and stick to it religiously. Nothing worse than coming back to an old project and not remembering where half of it is or which file is the latest version!’

Thank you so much to Gian for sharing his work and creative journey with us! If you’re interested in exploring the intersection of code and type more or you want to see more of Gian’s addictive motion type, check out his Instagram @italiano.jpg.