For decades, police have championed less-lethal munitions as life-saving alternatives to deadly force. Their history, however, show us a different side. It was inspired by telling the story behind such a powerful, and yet not very explored subject, that the New York-based Studios Decimal and Long Lead gathered up to create The People Vs. Rubber Bullets.
The project provides an Editorial shaped multimedia website divided into a six-part long-form feature, showing the full brutal story of kinetic impact projectiles and their usage – from rubber bullets’ invention in 1970s Northern Ireland, all the way through the 2020 Black Lives Matter protests.





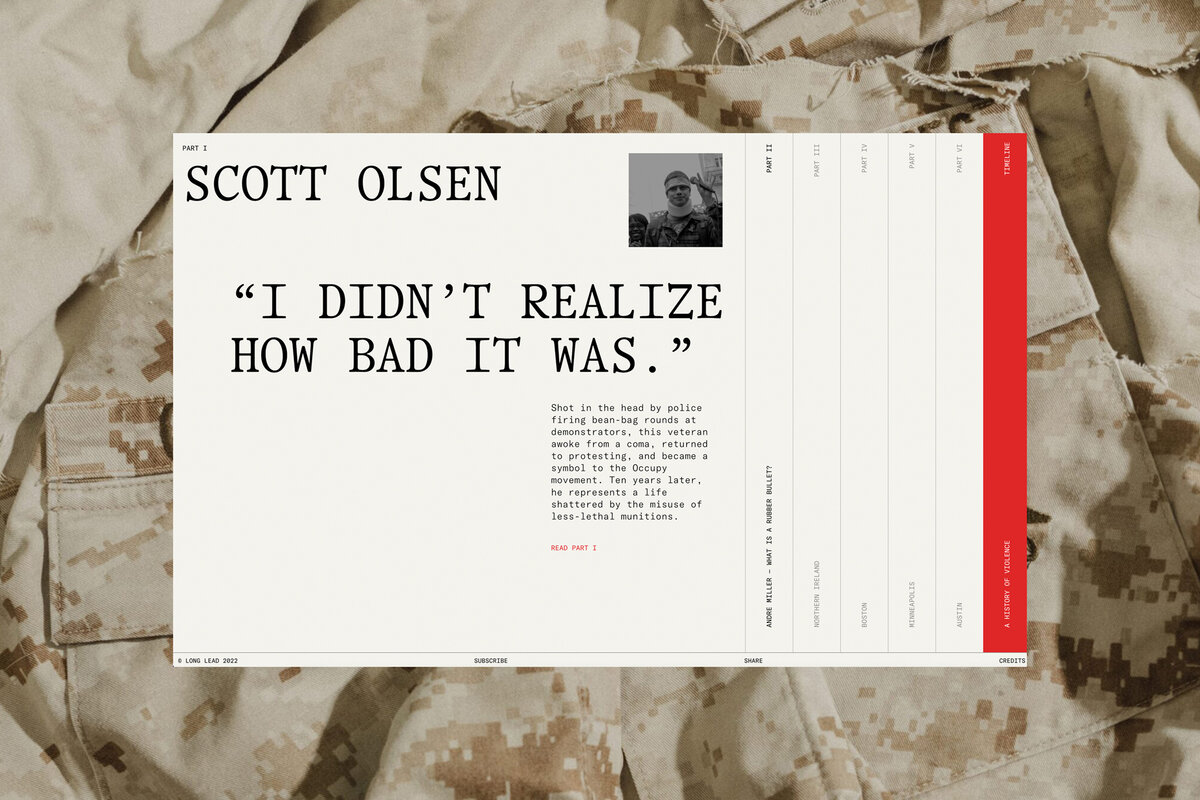
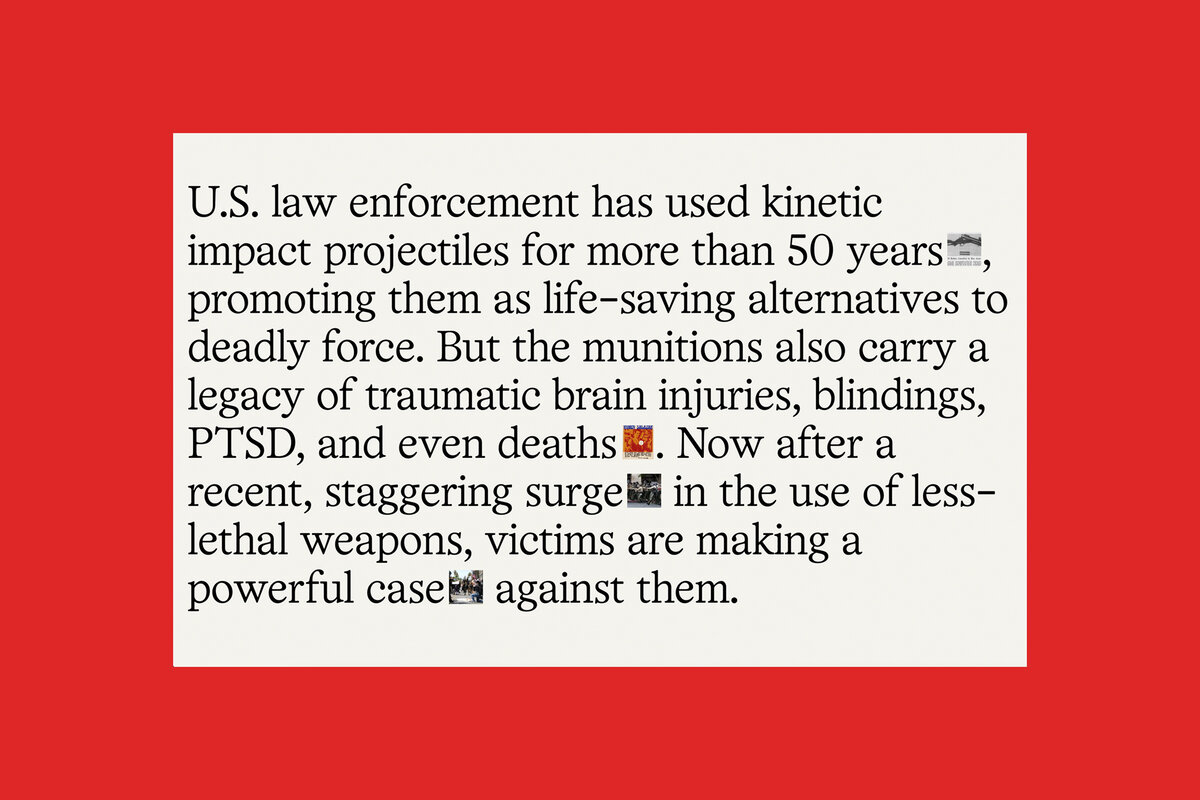
The story explores an aesthetic reminiscent of legal documents in its typography, using Office Times Round, Office Times Round Mono, and GT America Mono.
“For the body copy, we chose GT America Mono (Grilli Type), because it felt like a very readable and contemporary monospaced font. We paired it with Office Times Round Mono (Boulevard Lab) for headlines”, explains Guillermo Brotons, the Creative Director from Decimal. “We were interested in the qualities of this serif mono, and that was a way to bring more warmth and more identity to the project. For longer quotes, we also used Office Times Round because it’s more readable and easier to typeset.”

In-depth journalism meets typography
This project is documenting some remarkable legal cases related to “less-lethal” munitions, a research made by the Studio Long Lead – an awarded Studio focused on finding, funding, producing, and publishing original, in-depth journalism. The reporting, credited to Linda Rodriguez McRobbie, met its perfect match once combined with Studio Decimal, which is focused on the intersection between branding and digital products.
The goal here is to trigger an easy and didactic form of conversation about the police usage of less-lethal munitions that often bring bigger consequences to civilians. This timeline outlines events from before rubber bullets were invented through the 50 years that followed.
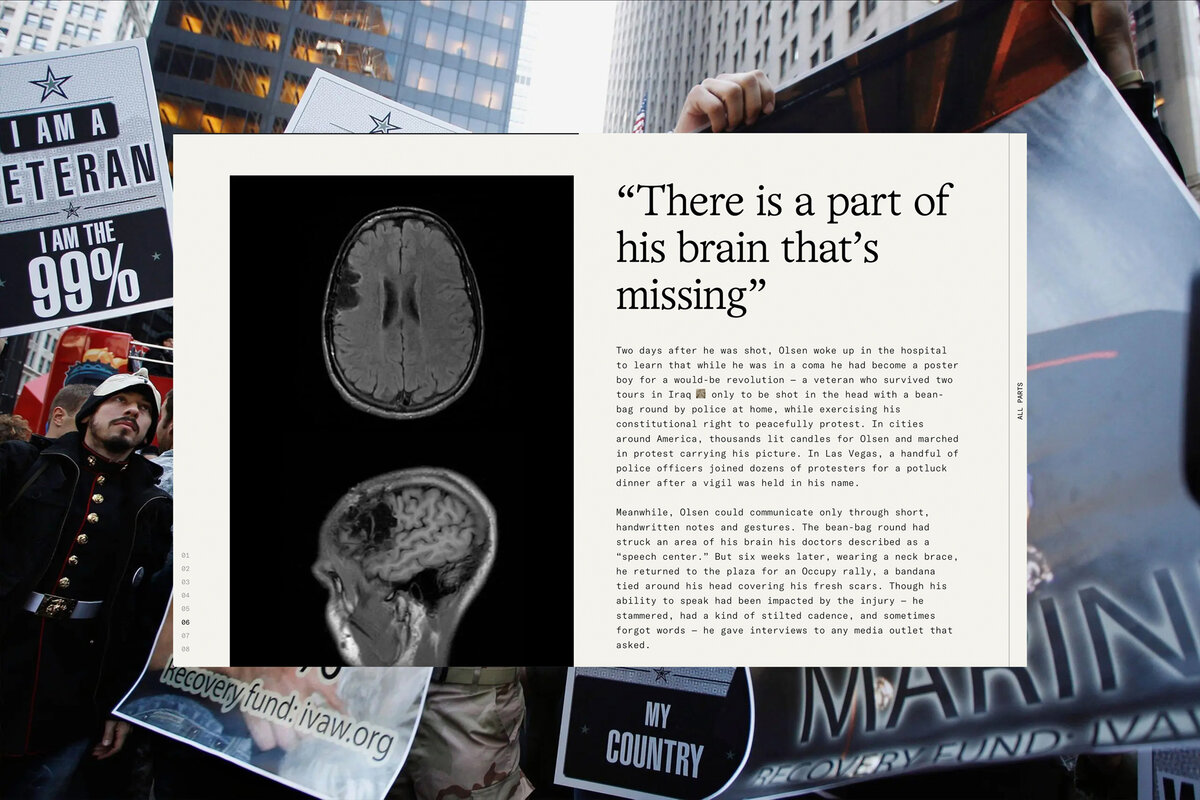
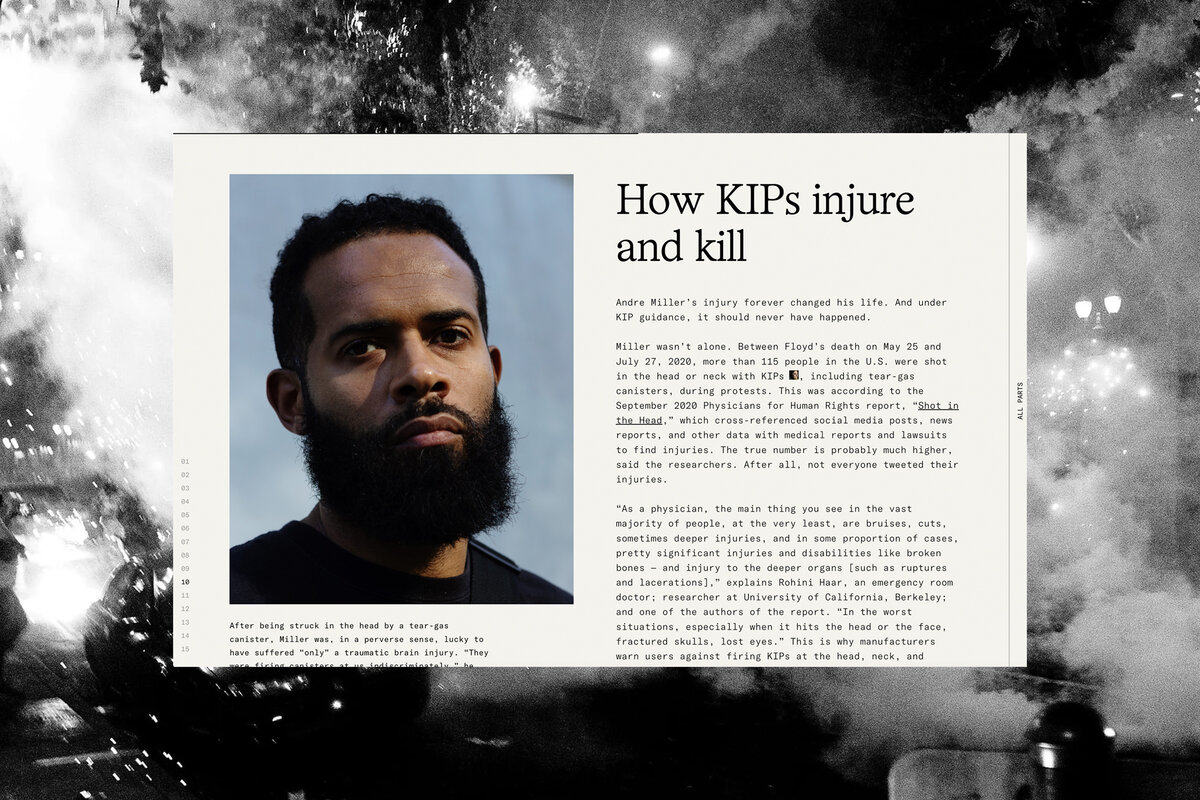
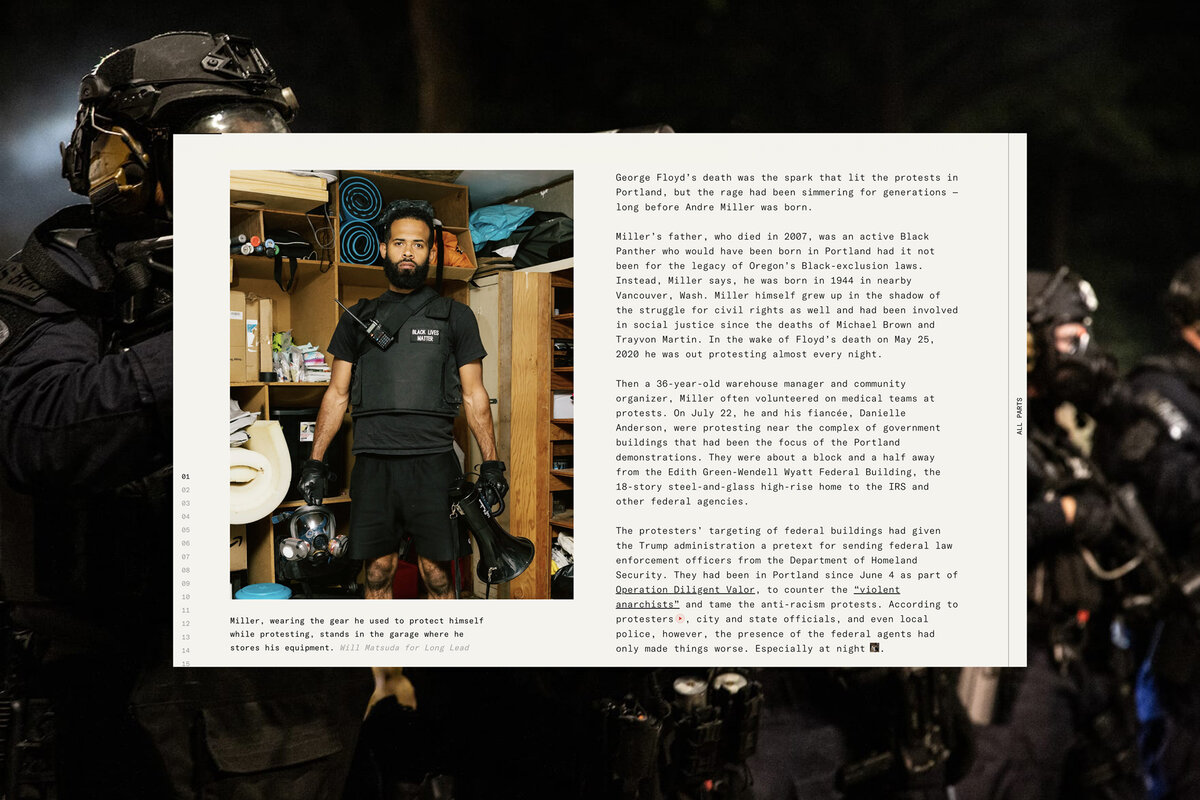
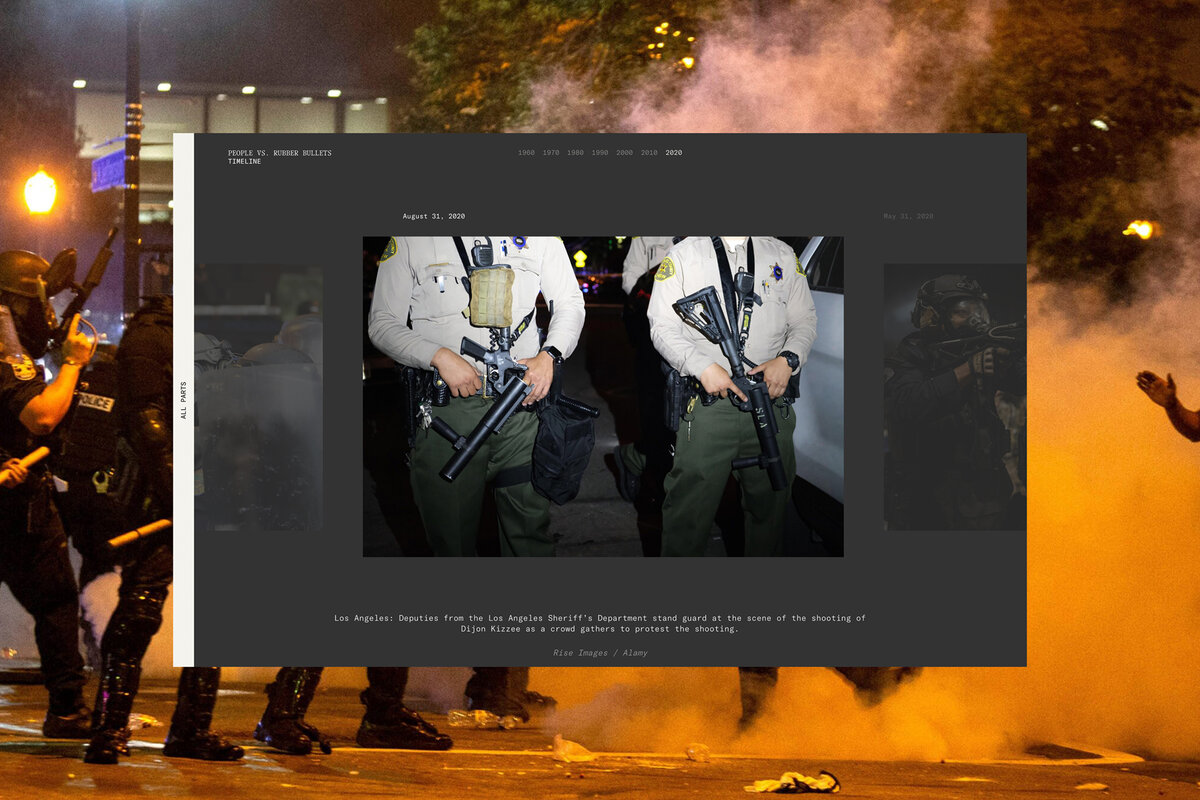
“We knew at the outset that this would be a visually intense story, and we wanted the imagery and photographs to speak for themselves. The best way to do that was to create a design that got out of the way of the art — especially the full-color photos.” – John Patrick Pullen, Long Lead’s Editor in Chief.

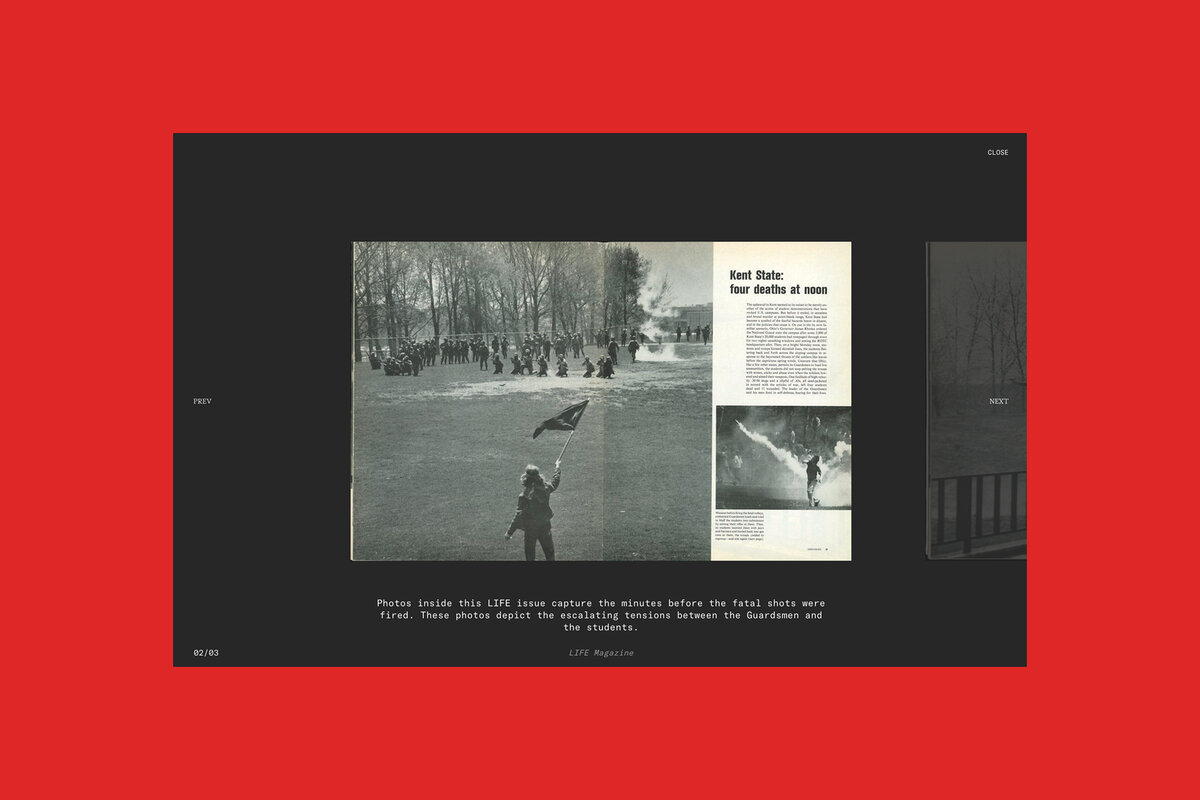
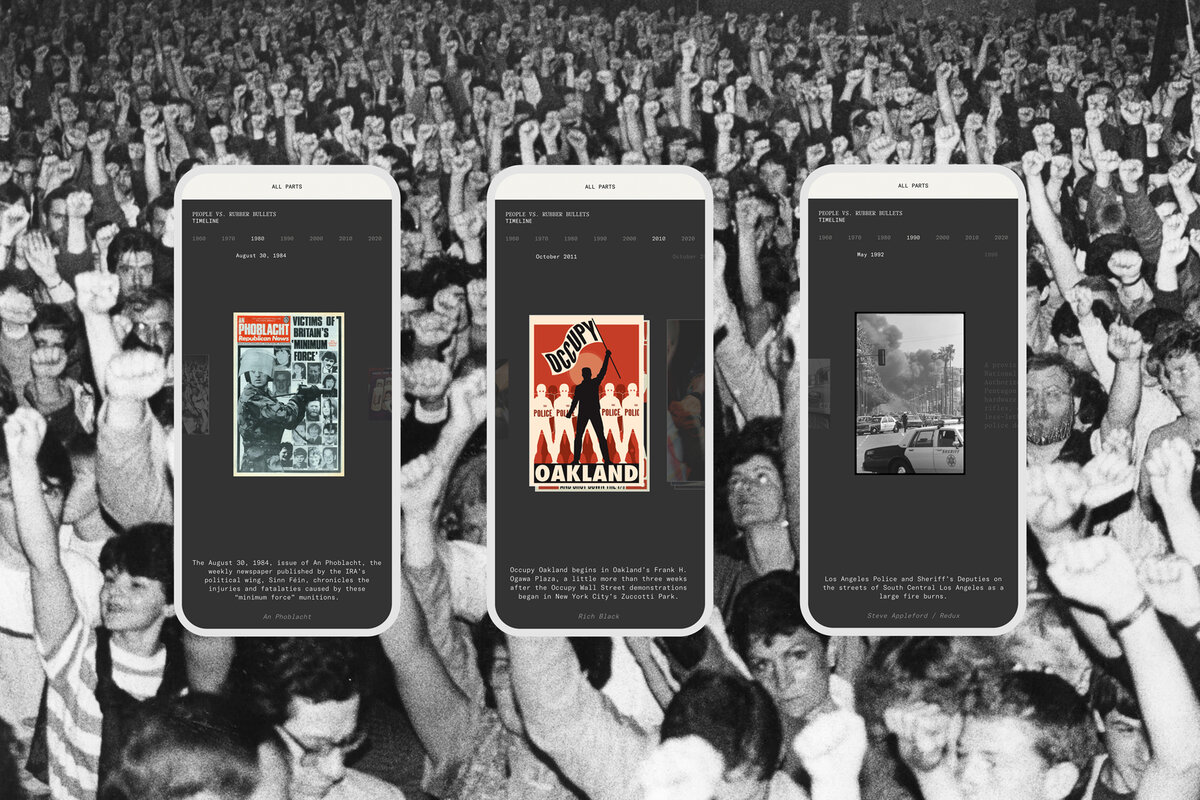
Throughout the layout, they chose “sections” that overlap each other as you scroll down the page, referencing a similar structure and feel of turning the pages of a legal document. “We also find opportunities to present vertical navigation, similar to how you would find legal folders one next to each other”, continues Guillermo.
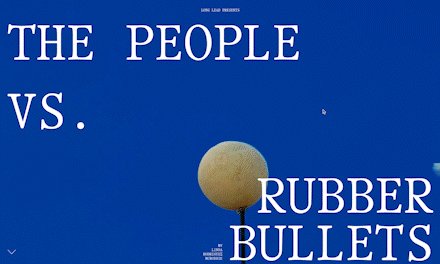
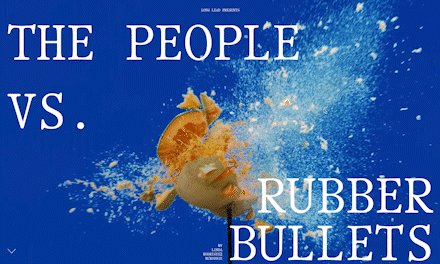
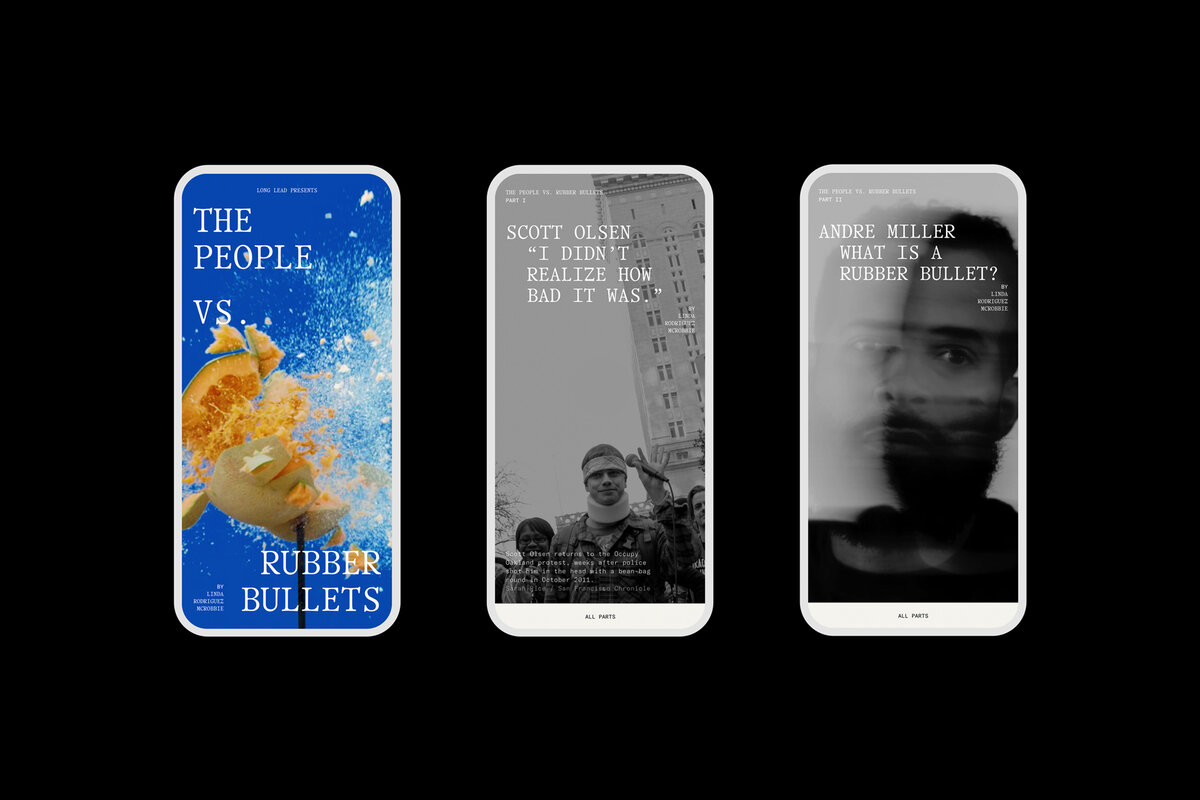
“The irregular arrangement of words on the header symbolizes the unpredictability of the bullet’s target”, continues Barbara Skrodzka, the web designer from Decimal. “
So far The People Vs. Rubber Bullets has three chapters available to read: Scott Olsen’s story – a civilian deeply injured during the Occupy Oakland protest; a deeply reported story about what is a rubber bullet, and the first-ever registered rubber bullet incident in history, back in the ’60s in the Nother Irland. You can also browse around the complete historical timeline between 1960 and 2020.
The other three chapters will be released soon, but in the meantime, you can subscribe and receive an email firsthand letting once it does. Visit The People Vs. Rubber Bullets page to read the stories and full. You can also browse more projects from the Studio’s Decimal and Long Lead on their websites.


Meet the team behind The People Vs. Rubber Bullets:
From Decimal:
Gabrielle Harlid – Product strategist, producer
Guillermo Brotons – Creative director
Barbara Skrodzka – Web Design
Alfredo Gago – Web Development
From Long Lead:
Story: Linda Rodriguez Mcrobbie
Editing: Eoin O’carroll And John Patrick Pullen
Editorial Support: Dan Eisner, Rebecca Holland, And Sonia Weiser
Audience Development: Heather Muse, Charlotte Rymar, Alex Thebez, And Hawke Media
Photos: Lyndon French, Will Matsuda, And Jared Soares
Creative Direction: Natalie Matutschovsky
Photo Direction: Emily Keegin
Photo Research And Permissions: Amelia Lang
Production And Technical Support: Ej Fox And Kevin Smets
Video
Director: Jonny Mars
Producer: Beau Harris
Director Of Photography: Robert Matthews
Editor: Paul Desilva
Gaffer: Eric Gerzymisch
Key Grip: Eric Trzeciak
Swing: Joey Hogins
Art Department: Lauren Shilling
Art Assistant: Zach Scott
Armorer: Randall Hearne
Production Assistant: Bella Rothenflue