Kiel Mutschelknaus (@kiel.d.m) is a designer from the DC-Baltimore area, working both freelance and as a full-time faculty member at Maryland Institute College of Arts in Baltimore. Kiel’s work currently focuses on motion, illustration, coding and typography, as well as ‘crating and rethinking’ design tools and approaches. We spoke to Kiel to hear about his Space Type Generator and crafting tools for the future of design.


Your approach to type seems multifaceted – you work in education alongside your design practice and much of your work deals with type as a series of interlacing systems, so I’m interested in learning a bit more about your use of creative coding within your design practice. What roles do code and systems take for you in your work and what potential do you feel creative coding and tech in general might hold in future of type design?
Great question! Yeah. My journey into code actually emerged as a solution to some of my experiments with typography in motion. I was working with After Effects and Expressions and found my ability to iterate and interact with the forms was really hindered. I felt like I was trying to hack my tools to get the forms and motions I wanted. It became evident that the real problem was the tool. So I recreated some of my experiments in Processing and was blown away with how responsive my workflow became. I was able to automate all the steps I had been performing and built a system that let me interact with the form as they were moving. It was incredibly exciting and satisfying. From there I kept experimenting and learning and remixing and making more tools. I integrated some of my illustration and design skills and reinterpreted them in a coding environment and ended up creating a whole library of my own design tools.

And I see a lot of parallels between coding and design. Thinking in systems is already a core skill in design. Determining typographic hierarchy, configuring color schemes and layouts, tackling accessibility and approachability; we approach all of these challenges the same way you tackle code.
In terms of inspiration, code has definitely been fruitful grounds for new visuals and exercises. It’s always beneficial to a practice to work with mediums and tools that you aren’t familiar with. And code is a whole branch of “what if…”s and “how about…”s.


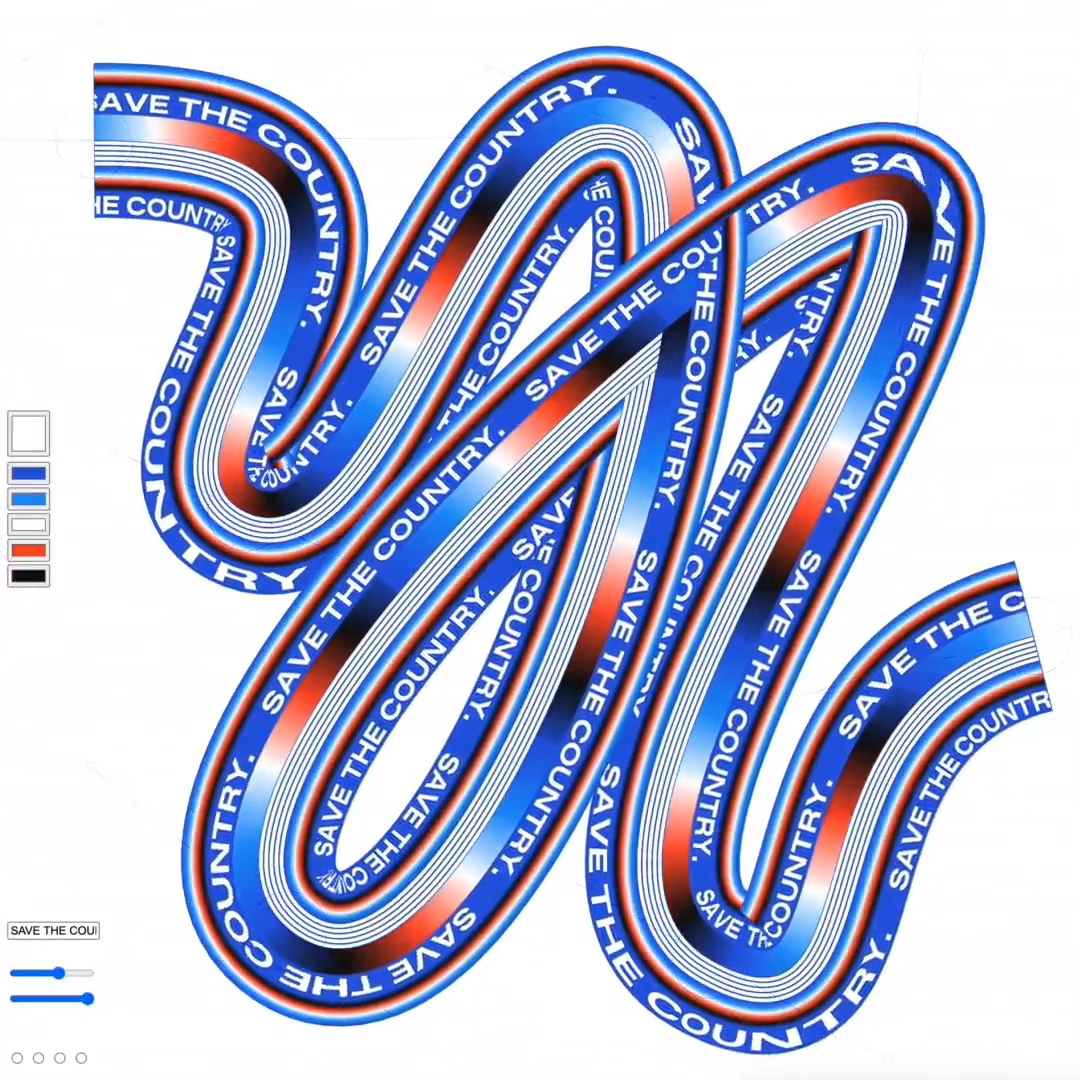
Can you tell us a bit more about your Space Type Generator? Why and how did you create this? What purpose did you have in mind for it + what ideas/lines of enquiry do you hope it might open?
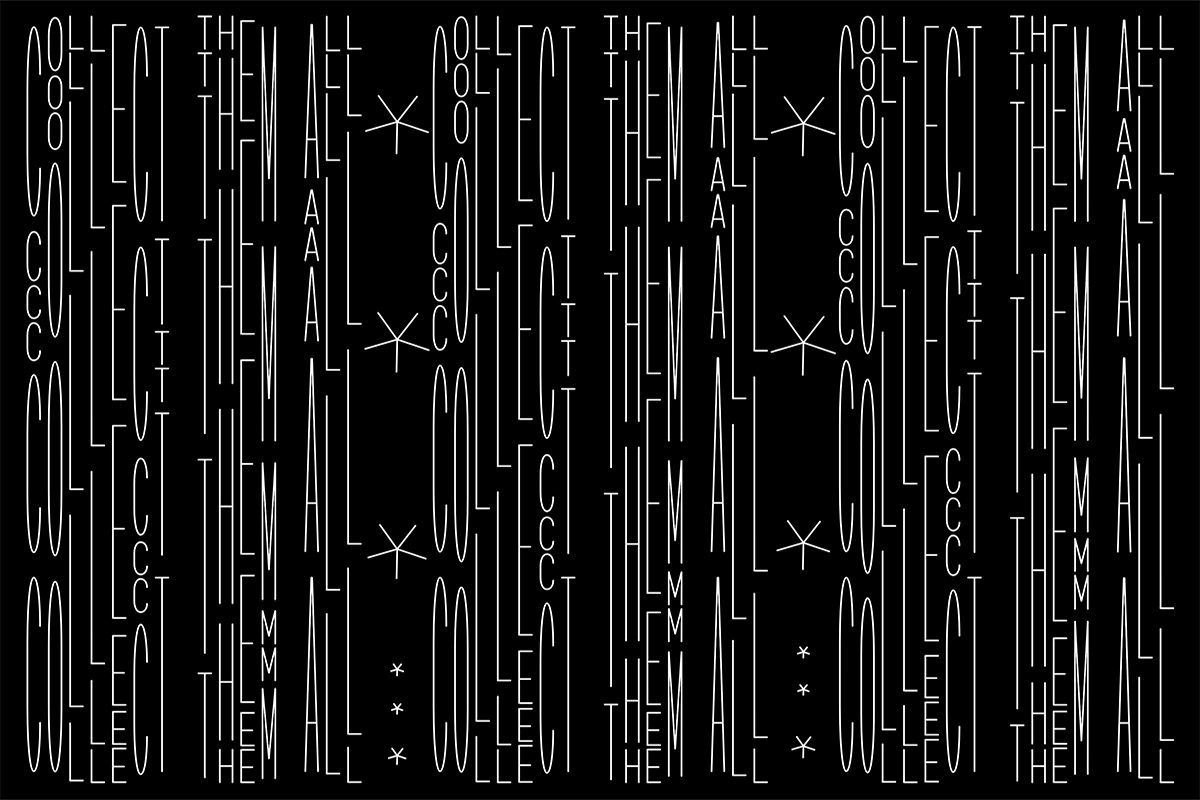
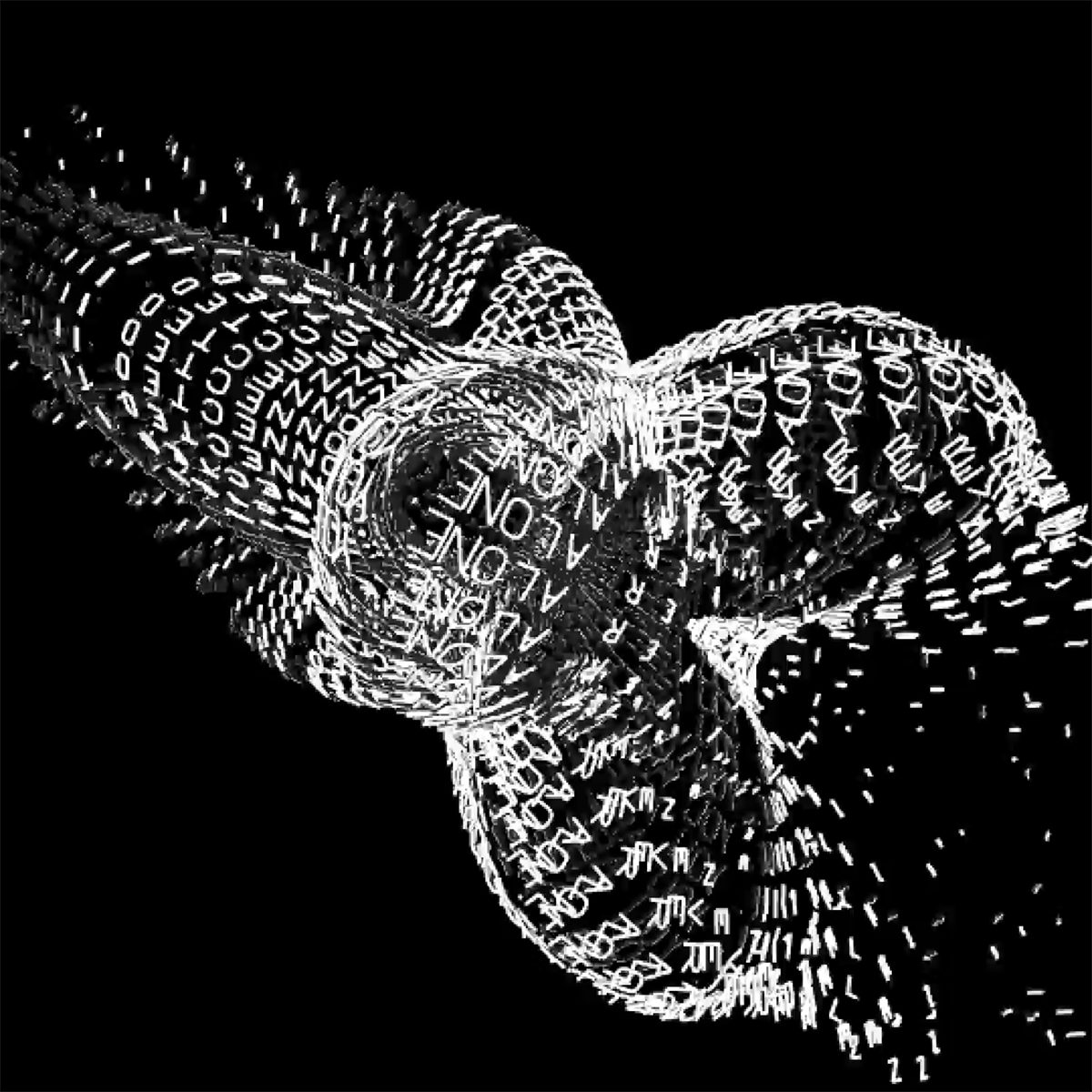
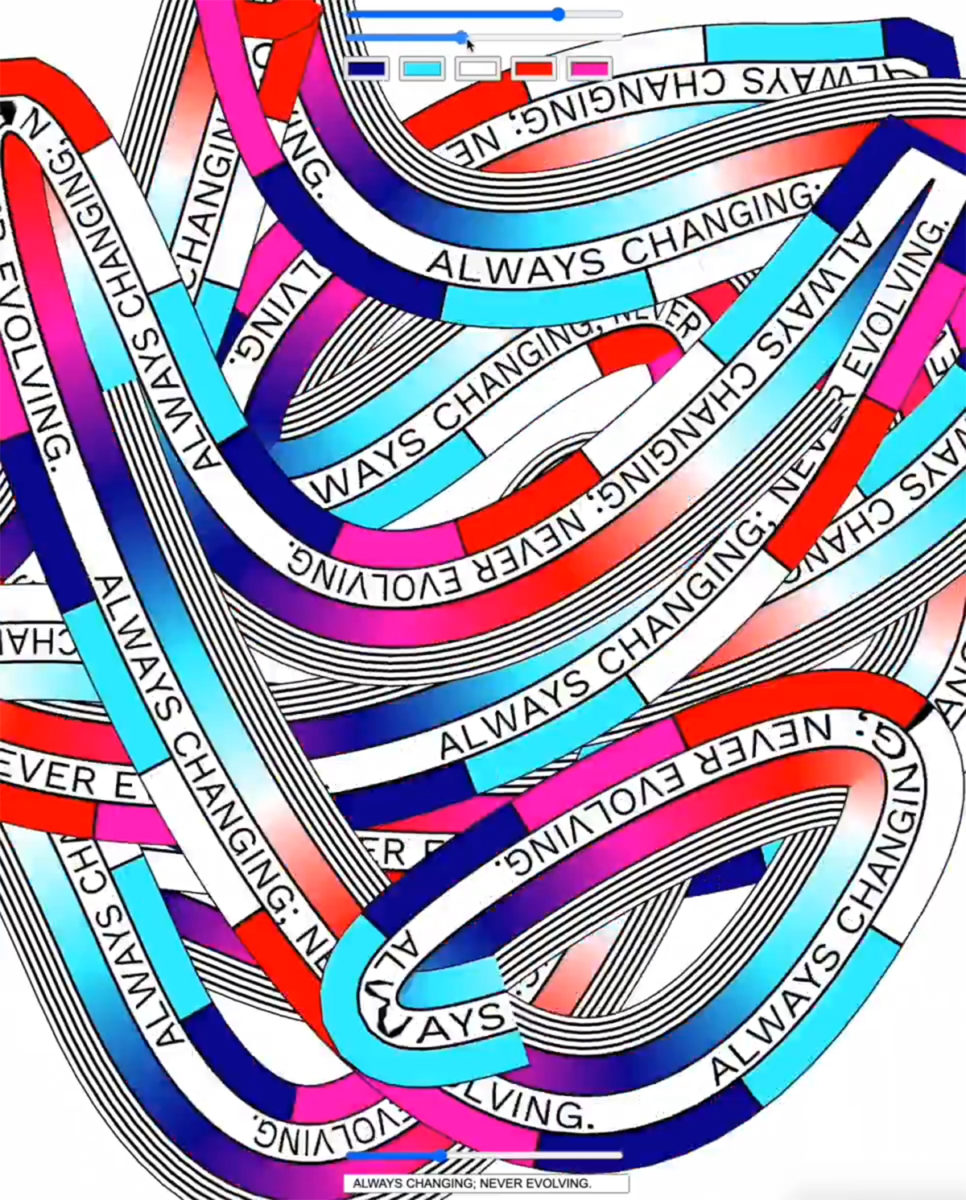
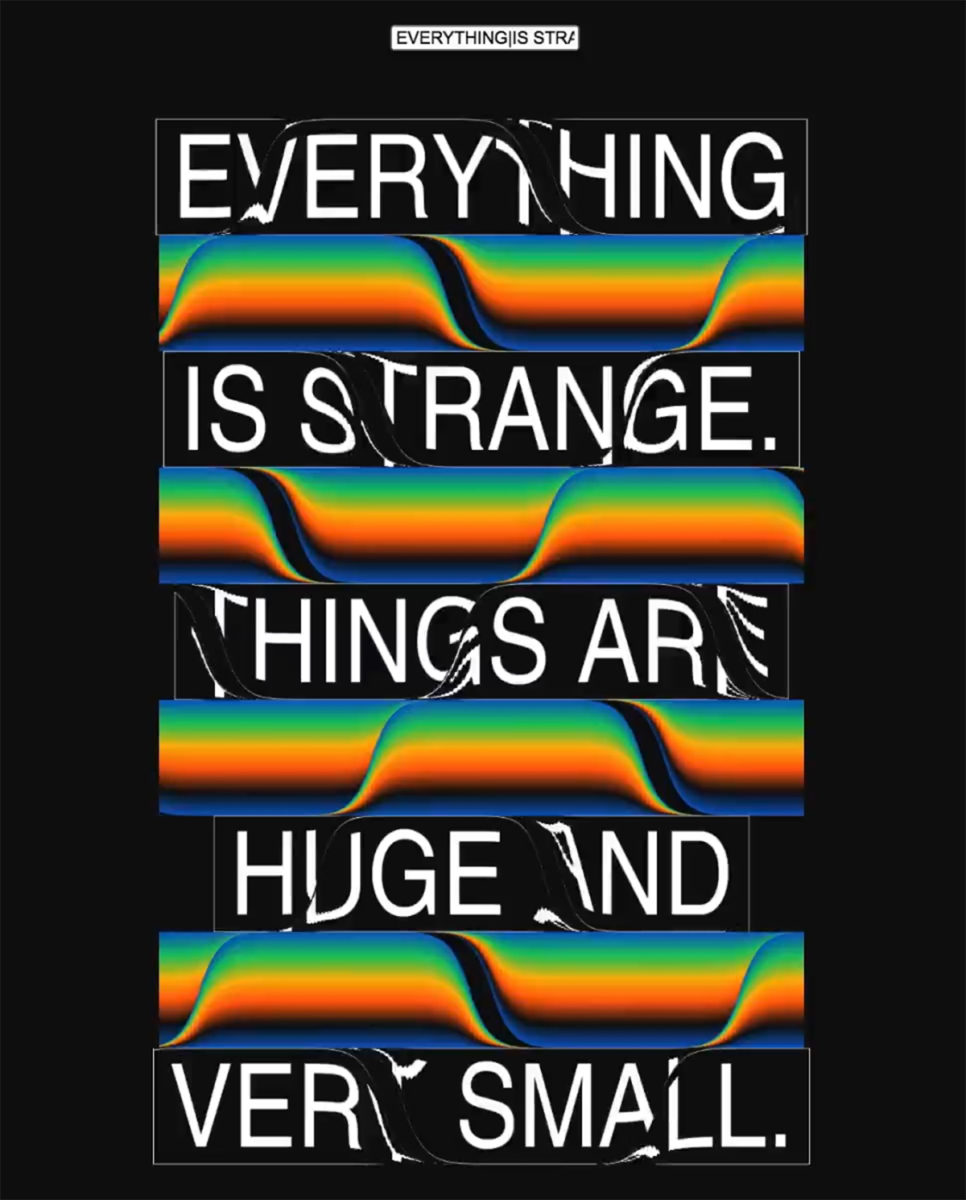
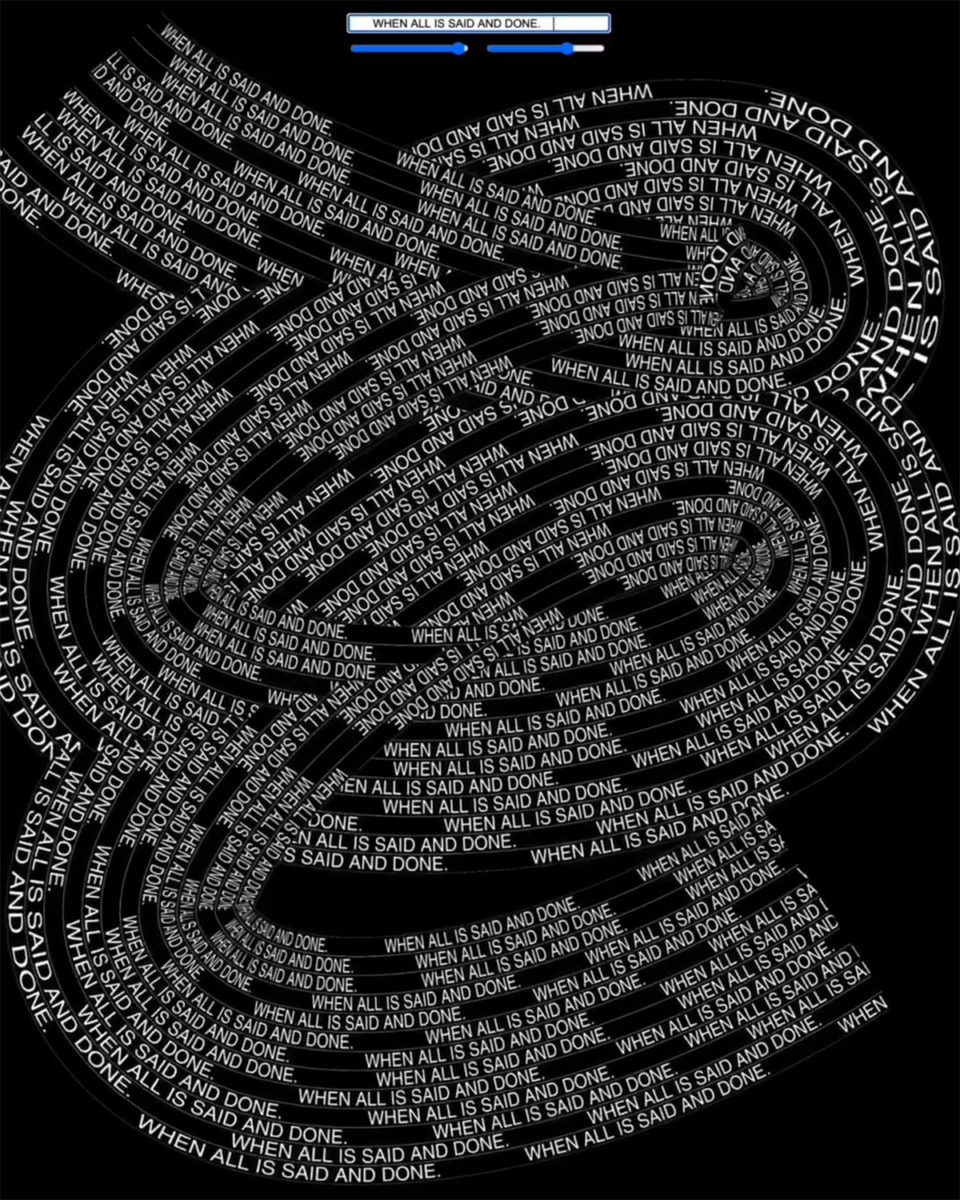
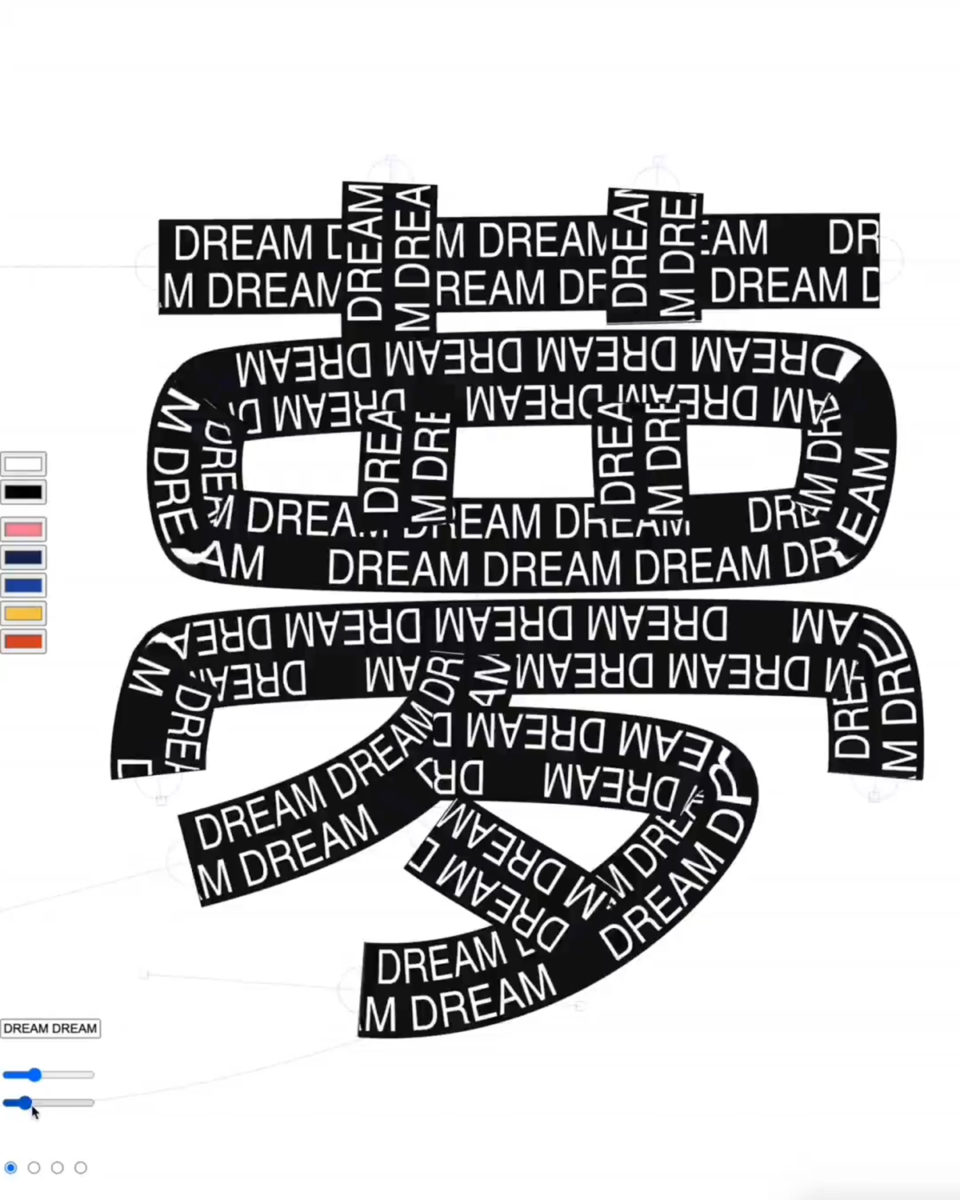
When I was creating my tools in Processing it was so exciting to interact with the graphics and motion that it quickly became evident that other people should be able to interact with them as well. Adjusting the sliders and experimenting became as fruitful as the actual final motion. So I took some of the forms I was working with and translated them into JavaScript with p5.js (a Processing-inspired JS library). After I posted one I just kept going. It’s not become an increasingly big library of tools for other designers to work with and experiment. The creations other designers have made and where I’ve seen STG pop-up have been very inspiring.



Can you tell us about how you got into type design and working in education?
Education has always been very exciting to me because of the collaborative nature. I’m always inspired by my students with their questions and insights and opinions. And they often make really beautiful, interesting mistakes. Mistakes I wish I would have made!
I’ve also found my teaching and freelance feed off each other. There would be no STG without my teaching and some of the subjects we talked about in the studio.


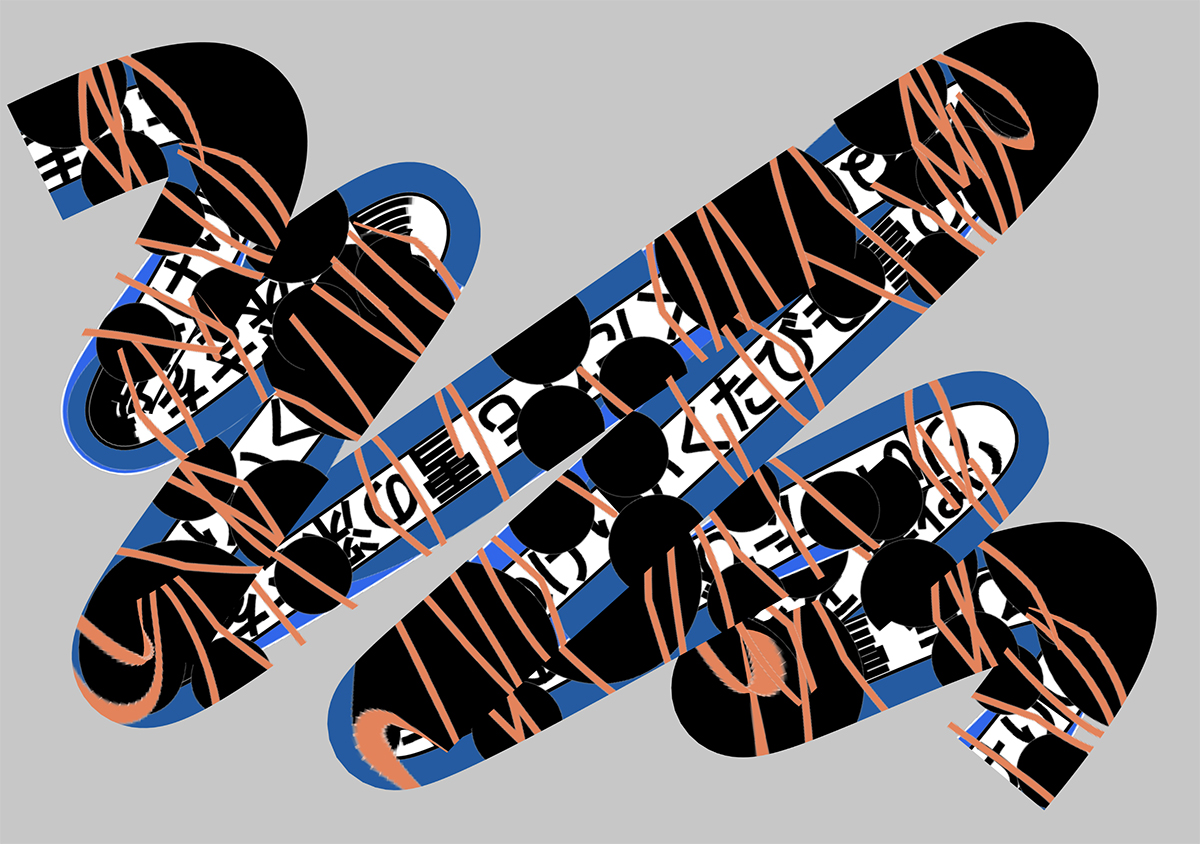
This teaser for the next STG looks really exciting – can you expand a bit about the relationship between tech/coding and the development of more integral multilingual type systems? Where do you see this going in the future?
Yeah! It’s out! v.Strings. I’m always fascinated by non-Latin characters and other languages. I’m a total tourist in other languages (which I feel bad about), but I feel like I can see some of the systems in place and that’s very exciting. I like to speculate about the forms and characters and react to them in a purely formal manner. I know this does a disservice to that language as a whole but it’s too captivating not to work with.
I have had to tackle multilingual type systems in code before and it’s been a challenge. I’m not there yet but it’s definitely got potential. So much to learn!


Have you had any projects you consider as pivotal in your career? Any that stand out, that you learnt the most from, that you enjoyed the most/found the most challenging?
Space Type Generator has definitely been a pivotal part of my studio and practice. It’s been extremely fruitful and has felt like truly uncharted territory for myself.
I also love where it’s taken my commercial practice. I’m now in a space where I’m using the tools I’ve created for fun in my freelance work. I’ll use some pieces of one generator with components of another and combine them all in AE and then output an animated loop illustration. That’s been very liberating.

What’s on the cards for you in the future? What should we look out for?
I’m definitely going to do more STG. There’s so many branches I had to abandon to focus on other things so there’s a lot of ideas and possibilities still out there to revisit and iterate off of… I’m also interested in more client-specific coding projects. I’ve done a few and they’ve been really, really challenging and satisfying. A ton of fun.
Designing tools is the future! Control your dominion. Free yourself from the Creative Cloud. Join the future.

Thank you, Kiel!